Cars Showcase Web Project
This is AutoVerse! A Cars Showcase web project developed using React, NextJS 13, Typescript, and Tailwind CSS. The website aims to provide an immersive experience for users interested in exploring various car models.
Quick Demo
Features
Hero Section: The website features a visually stunning hero section that immediately grabs the attention of visitors, showcasing the most captivating cars in a captivating manner.
Car Catalogue: The project includes a comprehensive car catalogue where users can browse through a wide range of car models. The catalogue allows users to filter cars based on various criteria, including maker, model, fuel type, and year.
Filtering Functionality: Users can conveniently filter the car catalogue by selecting specific options for makers, models, fuel types, and years. This enables them to narrow down their search and find the exact car they are looking for.
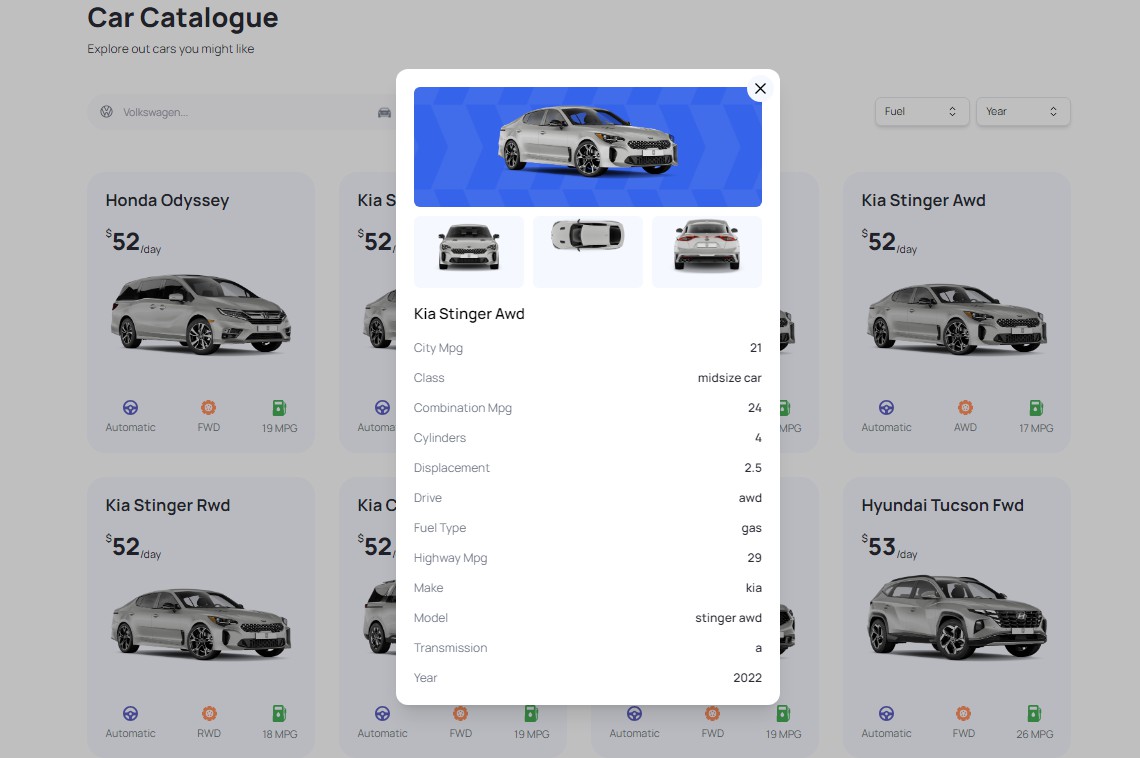
Car Details: Clicking on a car card in the catalogue provides users with more detailed information about the selected car. Users can explore the manufacturer's details and view pictures of the car from different angles, gaining a comprehensive understanding of its design and features.
Technologies Used
React: The project is built using the React library, which provides a robust foundation for developing interactive user interfaces.
NextJS 13: NextJS, a popular React framework, is employed to enhance the project's performance, scalability, and SEO capabilities.
Typescript: The use of TypeScript ensures the project's codebase is strongly typed, leading to improved maintainability and fewer runtime errors.
Tailwind CSS: The project utilizes Tailwind CSS, a utility-first CSS framework, to facilitate rapid UI development and enable responsive and visually appealing designs.
Installation
To set up the project locally, follow these steps:
- Clone the repository:
git clone https://github.com/your-username/your-repo.git
2. Install the dependencies:
bash cd your-repo npm install
- Start the development server: ```bash npm run dev
This command will launch the project on a local development server.