Currency Converter App
Author: @official-carledwardp\ Live app: currency-converter-carledwardfp.vercel.app\ Last updated on: Oct 3, 2021 8:00PM (+08:00)
Description
This is the first challenge from our new and upcoming Discord server. This app will be used to convert 200+ supported currencies from one to another. The "Currency Code" field (ex. USD) follows the standard ISO 4217 Three Letter Currency Code [1]. This ensures clarity and reduces errors in any exchange activities.
The app is a Next.JS [2] project which utilizes the SSR (Server Side Rendering) feature and uses the third-party data fetching service, SWR [3] (Fun Fact! The developers of NextJS also made this service). This makes sure that data will always be available whenever you use this app.
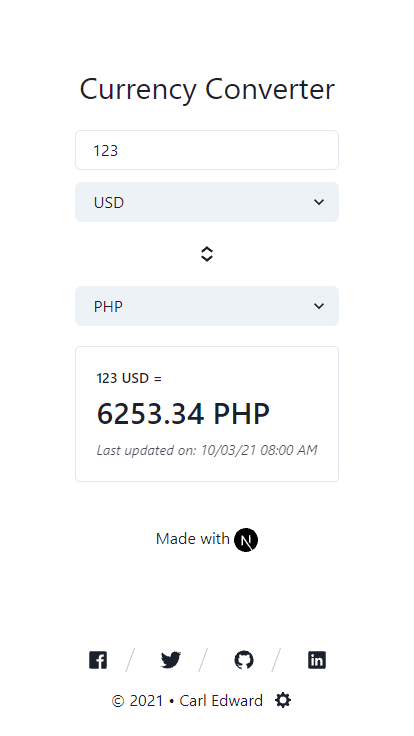
Try my project!
To run:
- Clone repository
git clone https://github.com/official-carledwardfp/currency-converter.git
- Run project
cd ~path-to/currency-converter
yarn dev
A great feature of Nextjs, Server Side Props. This ensures that you will have the currency options on load:
export async function getServerSideProps() {
let response = await api().get(`api-end-point`)
return {
props: {
currencies: response.currencies || [],
},
}
}
The use case of SWR in this project is to cache data and make sure that the app will not have duplicate api calls:
const { data } = useSWR(`/api-end-point`)
SWR Global config:\ Documentation for the options can be found here
fetch(url).then((response) => response.json()),
revalidateOnFocus: false, // Do not revalidate on window refocus
dedupingInterval: 1000 * 60 * 60 * 24, // 1 day
onError: errorCallback, // Callback function if there are errors
errorRetryCount: 2, // Retry limit
}}
>
Styling
CSS Framework used: Chakra UI [4]\ Responsive and supports both light and dark mode. Just click the gear icon at the bottom to toggle color mode.




Limitations
Currently, these are the limitations of this app:
- The data updates only once a day.
- The currency name is not returned, only the code (i.e. USD, PHP). It would be better if you can see the currency name alongside the code for a much better user experience.
These limitations can be overcome either by upgrading the plan or by finding another API service which returns the currency name.
References
[1] ISO 4217 Three Letter Currency Code\ [2] Next.JS\ [3] SWR\ [4] ChakraUI
About Me
I'm Carl Edward, a self-taught developer. I started on October 2020 and have been studying, working, and improving since then. I had a 6-month experience in a corporate setting.
Connect with me
My Tech Stack
Front-End:
Back-End:
Tools I Use:
Others: