Frontend Mentor - Photosnap Website solution
This is a solution to the Photosnap Website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
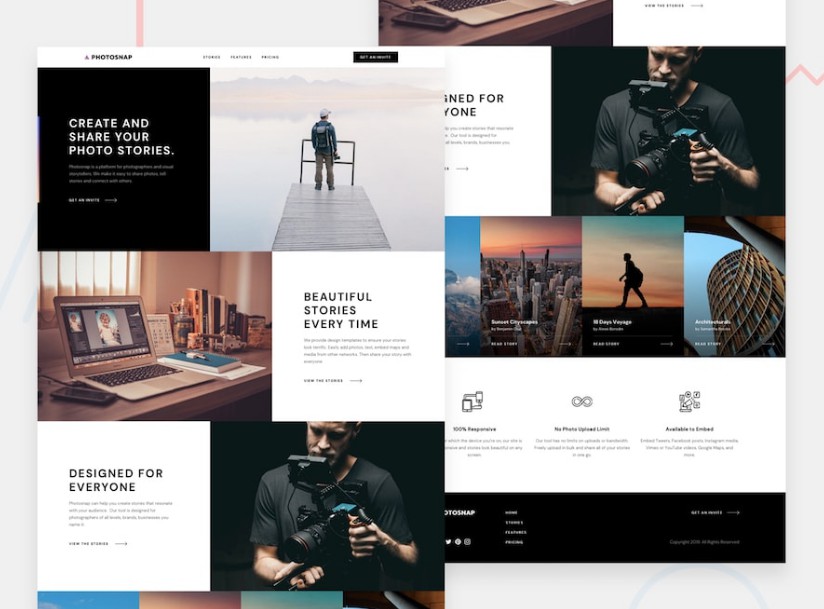
Screenshot

Links
- Live Site URL: https://photosnap-website-three.vercel.app/
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- React
- Nextjs
- Typescript
- Styled Components
- Mobile-first workflow
Author
- Website - Coming Soon!