⭐️ Please support us by giving a star! Thanks! ⭐️
react-screen-capture
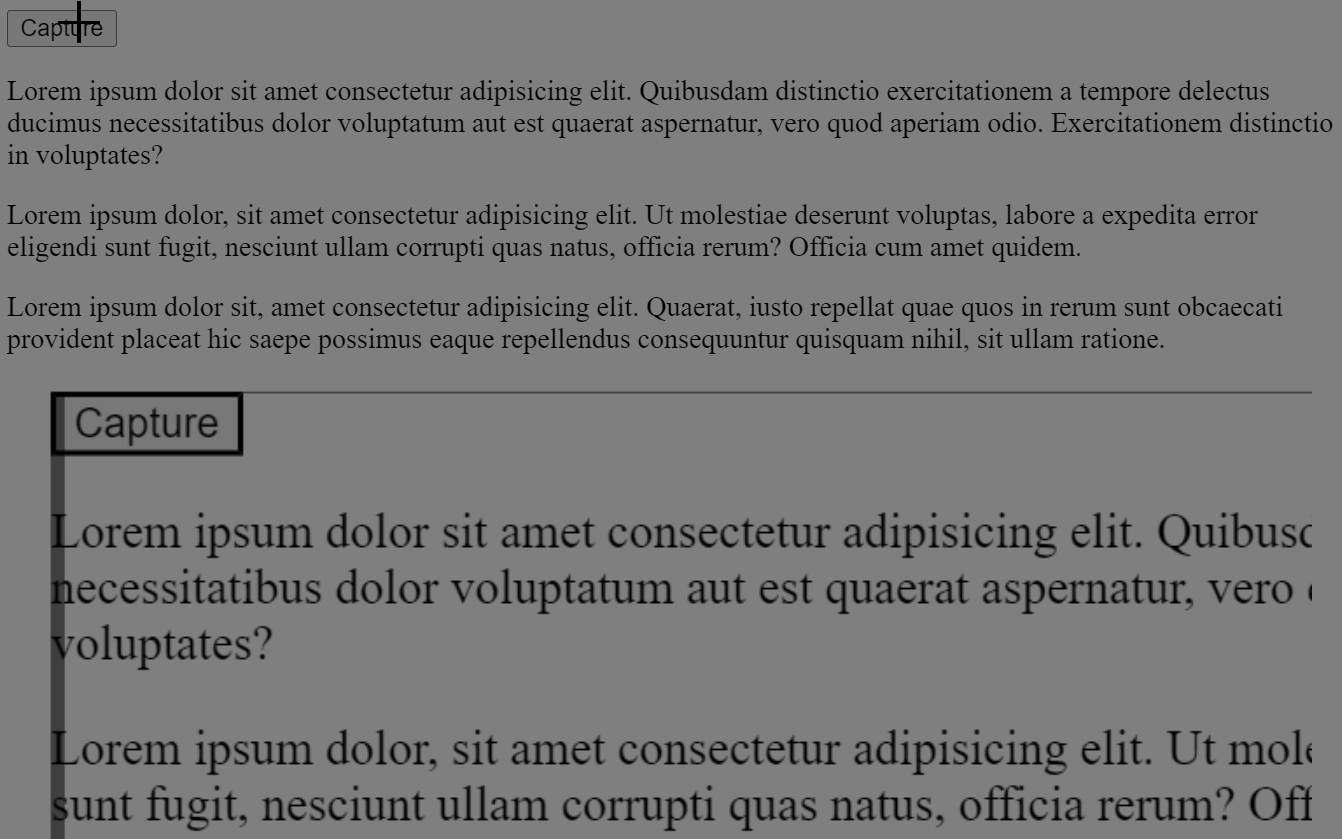
A tiny React library allows you to take a snapshot of the webpage's screen or part of the screen.
💻 Live Demo
🎁 Features
- Easy to use
- Compatible with both JavaScript and TypeScript
- Take a snapshot of the webpage's screen or part of the screen
🔧 Install
react-screen-capture is available on npm. It can be installed with the following command:
npm install react-screen-capture --save
react-screen-capture is available on yarn as well. It can be installed with the following command:
yarn add react-screen-capture
🔰 Callbacks
| Callback | Type | Description |
|---|---|---|
| onStartCapture | () => null |
To start capture webpage's screen. |
| onEndCapture | (base64Source: string) => null |
To end capture webpage's screen and get base64 source. |
💡 Usage
import React from 'react';
import { ScreenCapture } from 'react-screen-capture';
class App extends React.Component {
state = {
screenCapture: '',
};
handleScreenCapture = screenCapture => {
this.setState;
};
handleSave = () => {
const screenCaptureSource = this.state.screenCapture;
const downloadLink = document.createElement('a');
const fileName = 'react-screen-capture.png';
downloadLink.href = screenCaptureSource;
downloadLink.download = fileName;
downloadLink.click();
};
render() {
const { screenCapture } = this.state;
return (
(
}
)}
);
}
};
export default App;
📜 Changelog
Latest version 1.1.1 (2023-06-29):
- Fix break screens above 1080 pexels
Details changes for each release are documented in the CHANGELOG.md.
❗ Issues
If you think any of the react-screen-capture can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to watch/star this repository to revisit.
🌟 Contribution
We'd love to have your helping hand on contributions to react-screen-capture by forking and sending a pull request!
Your contributions are heartily ♡ welcome, recognized and appreciated. (✿◠‿◠)
How to contribute:
- Open pull request with improvements
- Discuss ideas in issues
- Spread the word
- Reach out with any feedback
🏆 Contributors
|
Bunlong |
Markus Hobisch |
Akash Khudia |