A ready template for a quick start with react. 🚀
✨ Features
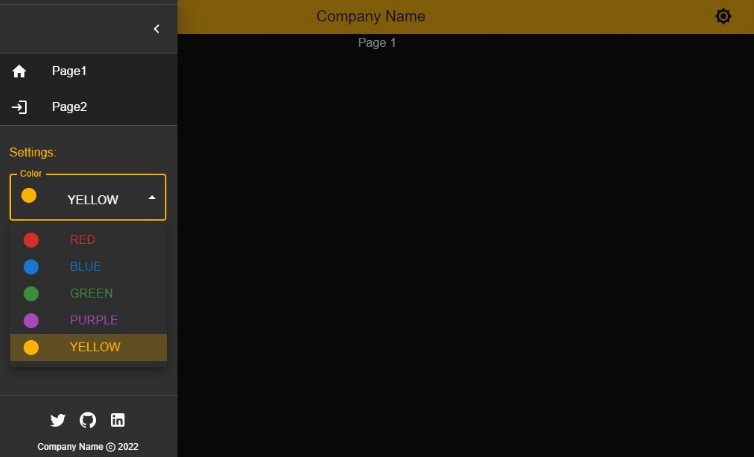
- 🌙 Dark Mode: [DARK, LIGHT]
- 🎨 Template Color: [YELLOW, BLUE, GREEN, RED, PURPLE, GREY]
- 📥 Header Types: [STATIC, FIXED, HIDE, ELEVATE]
- 📍 Scroll to Top
- 📱 PWA
- 🔒️ Authentication Types: [WEB3, OAUTH, EMAIL, MOBILE]
- 💾 Database Types: [MONGO, MARIA, POSTGRES]
- 👽️ API Types: [REST, GRAPHQL]
- 🤡 Mock Server (Mock API)
- 📊 Prometheus (Metrics)
- ✅ Test (Mocha, Chai, Jest)
📝 How to Edit
- Clone the project
- Edit
Home.js&Page1.js(or add other Pages) inClient\src\Content\Screenspath - Modify (or add) name of your pages in: \
3.1. Main.js (
Client\src\Content) for routing. \ 3.2. ListItems.js (Client\src\Content\Header\Drawer) for Show in Menu. - Modify values of .env file
** Only modify files of `Content` folder (client\src\Content), .env file & index.html. **
⚡️ How to Run
[



Frontend:
In the client directory, you can run:
npm start
Runs the app in the development mode.\ Open http://localhost:3000 to view it in your browser.
#
Default Values of .env file:
REACT_APP_SERVER_URL="" >> Empty String for Mock Web Server or
>> Input Your Server Address for Real Server
REACT_APP_THEM_MODE="DARK" >> DARK or LIGHT
REACT_APP_THEM_COLOR="PURPLE" >> YELLOW, BLUE, GREEN, RED, PURPLE or GREY
REACT_APP_HEADER_TYPE="STATIC" >> STATIC, FIXED, HIDE or ELEVATE
REACT_APP_AUTH_TYPE="WEB3" >> WEB3, OAUTH, EMAIL or MOBILE
Backend:
If you want to run the Real Server, First edit the .env file (in client).
REACT_APP_SERVER_URL="http://localhost:4000"
PROMATHEUS="false"In the
serverdirectory, you can run:npm start
PROMATHEUS="true"For active Prometheus metrics on server, first run PLG docker compose:
Then rundocker-compose.ymlinserver\docker
Now open http://localhost:4000 to view it in your browser.
Database:
You can use Docker to run the database.


 ]() [
]() [ ]() [
]() [ ]()
[
]()
[ ]()
]() 



