Next.js ChatGPT 🤖💬
Welcome to nextjs-chatgpt-app! 🎉🚀 Responsive chat application powered by OpenAI's GPT-4, with chat streaming, code
highlighting, code execution, development presets, and more. The app is built using Next.js and TypeScript, and it's
designed to be easy to use, customize, and extend. We encourage you to contribute and help improve this project! 😊
Or click fork & run on Vercel
Roadmap 🛣️
🚨 ** April 2023 - Attention! We look for your input!** 🚨
| Roadmap | RFC 📝 | Status | Description | |:---------------------|-----------------------------------------------------------|:------:|:-----------------------------------------------------------------------------------------------------------------| | Editable Purposes 🎭 | https://github.com/miroldev/ChatGPT-NextJs/issues/35 | 💬 | In-app customization of 'Purposes', as many forks are created for that reason. | | Templates sharing 🌐 | https://github.com/miroldev/ChatGPT-NextJs/issues/35 | 💬 | Community repository of Purposes/Systems - Vote with 👍 and usage. Where to store? Bring your own key? Moderate? | | Reasoning Systems 🧩 | https://github.com/miroldev/ChatGPT-NextJs/issues/36 | 🤔 | ReAct, DEPS, Reflexion - shall we? | | Your epic idea | | 💡 | Create RFC ❗ |
Features ✨
🚨 We added cool new features to the app! (bare-bones was 466a36)
[x] NEW 04.14 🎉 SVG Drawing 🖌️
- [x] NEW 04.13 🎉 Token usage progress bars, CTRL+M to use the mic, edge runtime fixes for Cloudflare, awesome-agi.md
- [x] NEW 04.11 🎉 AI-titling 🧠✍️
- [x] NEW 04.10 🎉 Multiple chats 📝📝📝
- [x] NEW 04.09 🎉 Microphone improvements 🎙️
- [x] NEW 04.08 🎉 Precise Token counter 📊 extra-useful
- [x] NEW 04.08 🎉 Organization ID for OpenAI users
- [x] NEW 04.07 🎉 Pixel-perfect Markdown 🎨
- [x] NEW 04.04 🎉 Download JSON to export/backup chats 📥
- [x] NEW 04.03 🎉 PDF import 📄🔀🧠 (fredliubojin) <- "ask questions to a PDF!" 🤯
[x] NEW 04.03 🎉 Tokens utilization 📊 [Initial - just new messages, not full chat]
- [x] NEW 04.02 🎉 Markdown rendering 🎨 (nilshulth) [WIP]
[x] 🎉 NEW 04.01 Typing Avatars
[x] 🎉 NEW 03.31 Publish & share chats to paste.gg 📥
- [x] Chat with GPT-4 and 3.5 Turbo 🧠💨
- [x] Private: user-owned API keys 🔑 and localStorage 🛡️
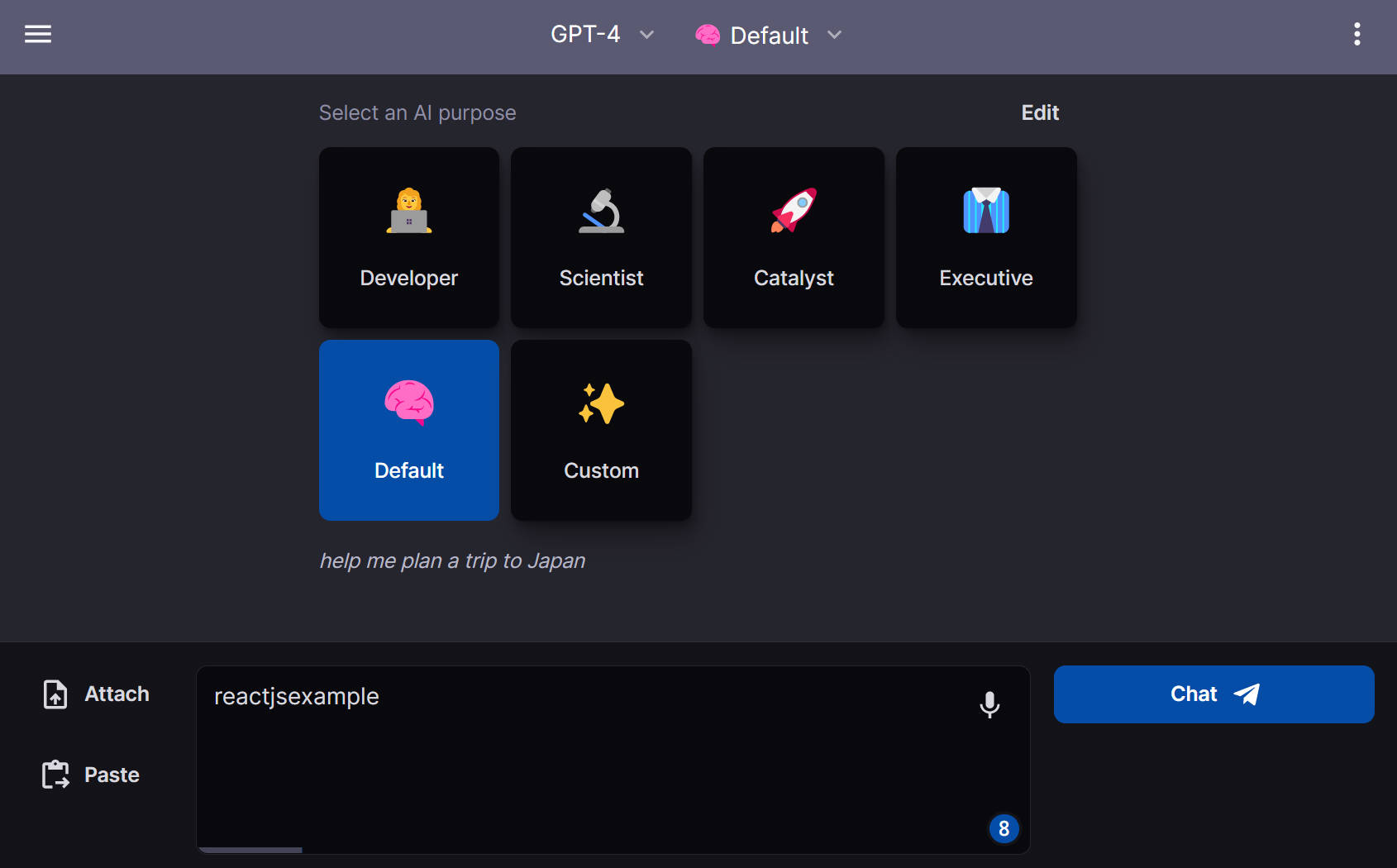
[x] System presets - including Code, Science, Corporate, and Chat 🎭
- [x] Syntax highlighting - for multiple languages 🌈
[x] Context - Drag and drop files to add them to the prompt 📁
- [x] Stop generation 🛑 (fredliubojin)
- [x] Voice input 🎙️ (koganei)
- [x] Real-time streaming of AI responses ⚡
- [x] Switch API hosts to track quality, including Helicone 📈
- [x] Dark mode 🌙 - Wide mode ⛶
- [ ] ~~Code execution for TypeScript, JavaScript, and HTML~~ 🖥️
- [ ] Add your own feature 🚀
- [ ] Send a PR 🙌
Why this? 💡
Because the official Chat is slower than the API, and the Playground UI doesn't even highlight code.

Integrations 🤝
| Integration | Description | Docs | |:-------------------------------------|:---------------------------|:-------------------------------------------------------| | Helicone | LLM Observability Platform | Settings Menu > Advanced > API Host: 'oai.hconeai.com' | | Paste.gg | Paste Sharing | Chat Menu > Share via paste.gg |
Developing 🚀
Tech Stack 🛠️


Simply clone the repository, install the dependencies, and run the development server:
git clone https://github.com/miroldev/ChatGPT-NextJs.git
cd nextjs-chatgpt-app
npm install
npm run dev
Now the app should be running on http://localhost:3000.
Contributing 🙌
The source code is Very Simple™ 😀. We'd love to have you contribute to this project! Feel free to fork the repository, make changes, and submit a pull request. If you have any questions or need help, feel free to reach out to us.
This project is licensed under the MIT License.
Made with 💙