Create T3 Turbo with Clerk Authentication
Clerk Dashboard Setup
For this template to work you need to enable Discord as an OAuth provider. You can find the social options under User & Authentication / Social Providers in the Clerk Dashboard
If you change any setting here outside of adding Discord, you may need to update your Expo code to handle any requirements you change.
It uses Turborepo and contains:
Code Layout
.github
└─ workflows
└─ CI with pnpm cache setup
.vscode
└─ Recommended extensions and settings for VSCode users
apps
├─ expo
└─ next.js
├─ Next.js 13
├─ React 18
└─ E2E Typesafe API Server & Client
packages
├─ api
| └─ tRPC v10 router definition
└─ db
└─ typesafe db-calls using Prisma
Quick Start
To get it running, follow the steps below:
Setup dependencies
# Install dependencies
pnpm i
# Configure environment variables.
# There is an `.env.example` in the root directory you can use for reference
cp .env.example .env
# Push the Prisma schema to your database
pnpm db-push
Configure Expo app
Expo doesn't use the .env for the publishable key, so you will need to go to apps/expo/app.config.ts and add it there.
const CLERK_PUBLISHABLE_KEY = "your-clerk-publishable-key";
Configure Expo dev-script
Note: If you want to use a physical phone with Expo Go, just run
pnpm devand scan the QR-code.
Use iOS Simulator
- Make sure you have XCode and XCommand Line Tools installed as shown on expo docs.
- Change the
devscript atapps/expo/package.jsonto open the iOS simulator.
+ "dev": "expo start --ios",
- Run
pnpm devat the project root folder.
For Android
- Install Android Studio tools as shown on expo docs.
- Change the
devscript atapps/expo/package.jsonto open the Android emulator.
+ "dev": "expo start --android",
- Run
pnpm devat the project root folder.
Deployment
Next.js
Note if you are building locallly you will need to insert your env correctly, for example using
pnpm with-env next build
Prerequisites
We do not recommend deploying a SQLite database on serverless environments since the data wouldn't be persisted. I provisioned a quick Postgresql database on Railway, but you can of course use any other database provider. Make sure the prisma schema is updated to use the correct database.
Deploy to Vercel
Let's deploy the Next.js application to Vercel. If you have ever deployed a Turborepo app there, the steps are quite straightforward. You can also read the official Turborepo guide on deploying to Vercel.
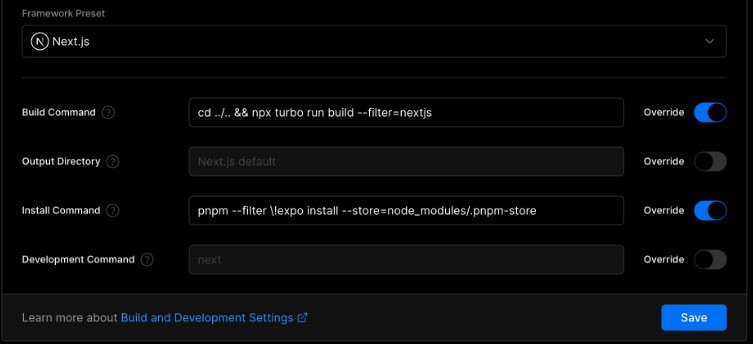
- Create a new project on Vercel, select the
apps/nextjsfolder as the root directory and apply the following build settings:

The install command filters out the expo package and saves a few second (and cache size) of dependency installation. The build command makes us build the application using Turbo.
Add your
DATABASE_URL,NEXT_PUBLIC_CLERK_PUBLISHABLE_KEYandCLERK_SECRET_KEYenvironment variable.Done! Your app should successfully deploy. Assign your domain and use that instead of
localhostfor theurlin the Expo app so that your Expo app can communicate with your backend when you are not in development.
Expo
Deploying your Expo application works slightly differently compared to Next.js on the web. Instead of "deploying" your app online, you need to submit production builds of your app to the app stores, like Apple App Store and Google Play. You can read the full Distributing your app, including best practices, in the Expo docs.
- Let's start by setting up EAS Build, which is short for Expo Application Services. The build service helps you create builds of your app, without requiring a full native development setup. The commands below are a summary of Creating your first build.
// Install the EAS CLI
$ pnpm add -g eas-cli
// Log in with your Expo account
$ eas login
// Configure your Expo app
$ cd apps/expo
$ eas build:configure
- After the initial setup, you can create your first build. You can build for Android and iOS platforms and use different eas.json build profiles to create production builds or development, or test builds. Let's make a production build for iOS.
$ eas build --platform ios --profile production
If you don't specify the
--profileflag, EAS uses theproductionprofile by default.
- Now that you have your first production build, you can submit this to the stores. EAS Submit can help you send the build to the stores.
$ eas submit --platform ios --latest
You can also combine build and submit in a single command, using
eas build ... --auto-submit.
Before you can get your app in the hands of your users, you'll have to provide additional information to the app stores. This includes screenshots, app information, privacy policies, etc. While still in preview, EAS Metadata can help you with most of this information.
If you're using OAuth social providers with Clerk, for instance Google, Apple, Facebook, etc…, you must whitelist your own OAuth redirect URL for the Expo application in the Clerk Dashboard.
In
apps/expo/app.config.ts, add aschemethat will be used to identify your standalone app.
import { ExpoConfig, ConfigContext } from "@expo/config";
const CLERK_PUBLISHABLE_KEY = "your-clerk-publishable-key";
const defineConfig = (_ctx: ConfigContext): ExpoConfig => ({
name: "expo",
slug: "expo",
scheme: "your-app-scheme",
// ...
});
Then, in the Clerk Dashboard, go to User & Authentication > Social Connections > Settings and add your app's scheme and redirect URL to the Redirect URLs field:
your-app-scheme://oauth-native-callback
Here, your-app-scheme corresponds to the scheme defined in app.config.ts, and oauth-native-callback corresponds to the redirect URL defined when authenticating with social providers. See SignInWithOAuth.tsx for reference.
You can find more information about this in the Expo documentation.
You should now be able to sign in with your social providers in the TestFlight application build.
Once everything is approved, your users can finally enjoy your app. Let's say you spotted a small typo; you'll have to create a new build, submit it to the stores, and wait for approval before you can resolve this issue. In these cases, you can use EAS Update to quickly send a small bugfix to your users without going through this long process. Let's start by setting up EAS Update.
The steps below summarize the Getting started with EAS Update guide.
// Add the `expo-updates` library to your Expo app
$ cd apps/expo
$ pnpm expo install expo-updates
// Configure EAS Update
$ eas update:configure
Before we can send out updates to your app, you have to create a new build and submit it to the app stores. For every change that includes native APIs, you have to rebuild the app and submit the update to the app stores. See steps 2 and 3.
Now that everything is ready for updates, let's create a new update for
productionbuilds. With the--autoflag, EAS Update uses your current git branch name and commit message for this update. See How EAS Update works for more information.
$ cd apps/expo
$ eas update --auto
Your OTA (Over The Air) updates must always follow the app store's rules. You can't change your app's primary functionality without getting app store approval. But this is a fast way to update your app for minor changes and bug fixes.
- Done! Now that you have created your production build, submitted it to the stores, and installed EAS Update, you are ready for anything!
References
The stack originates from create-t3-turbo.