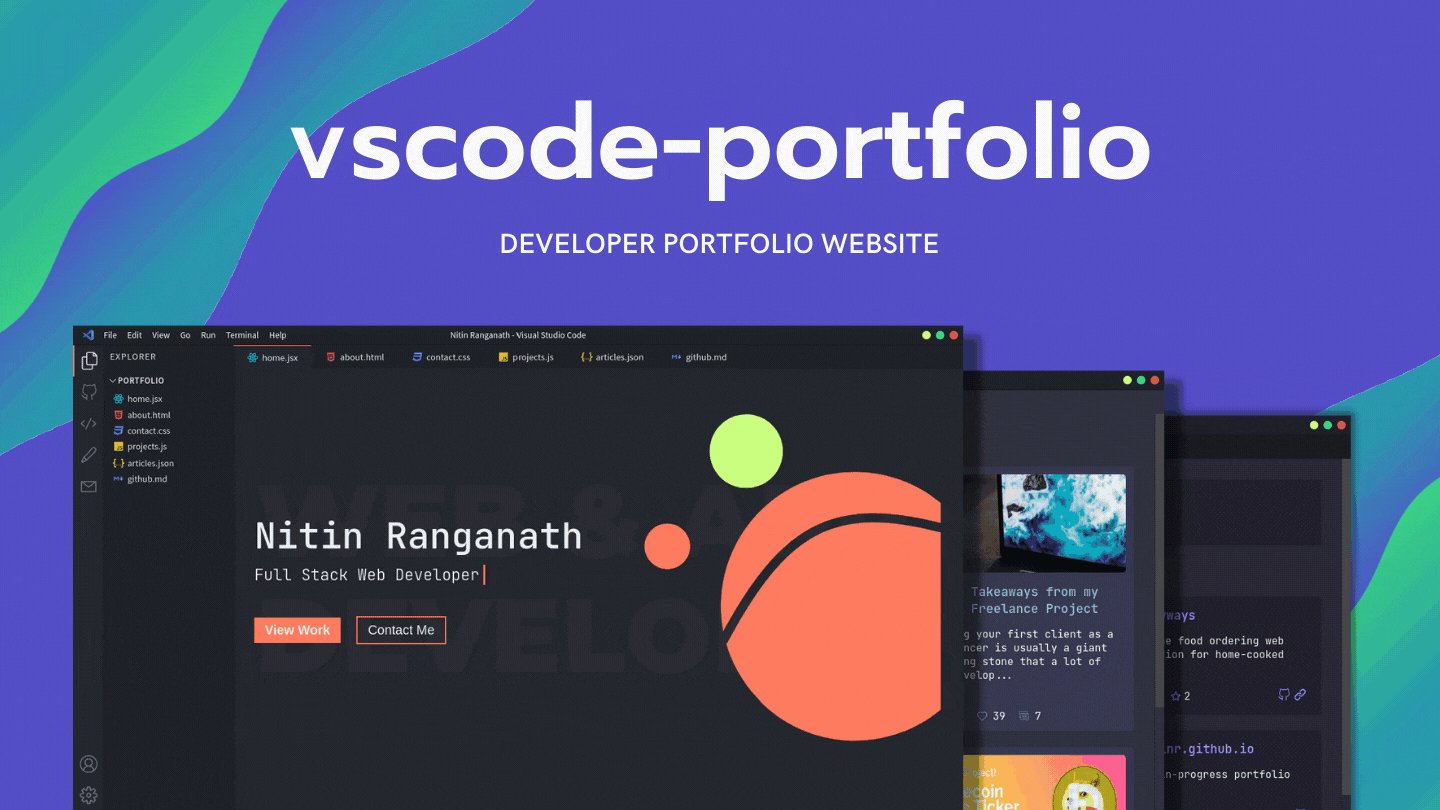
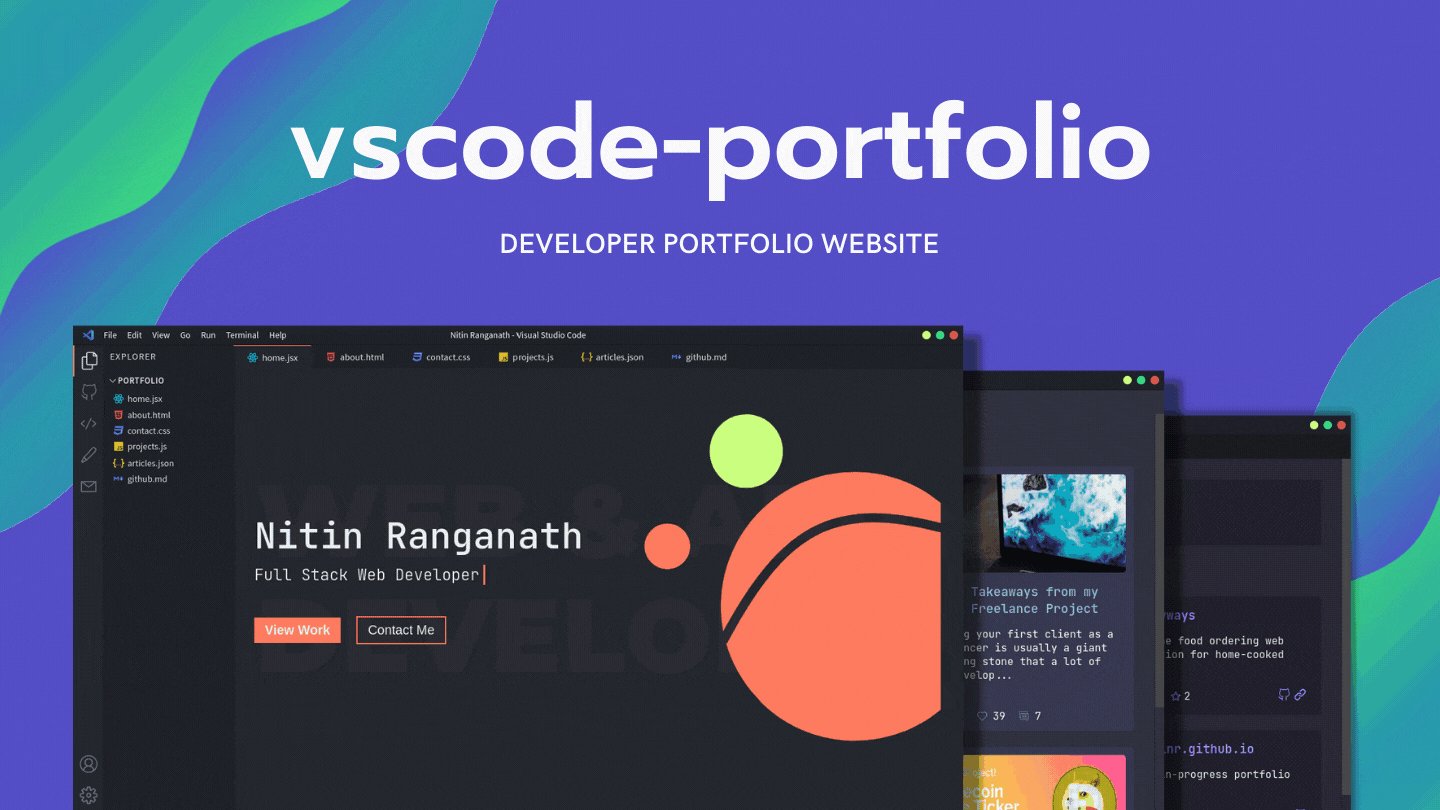
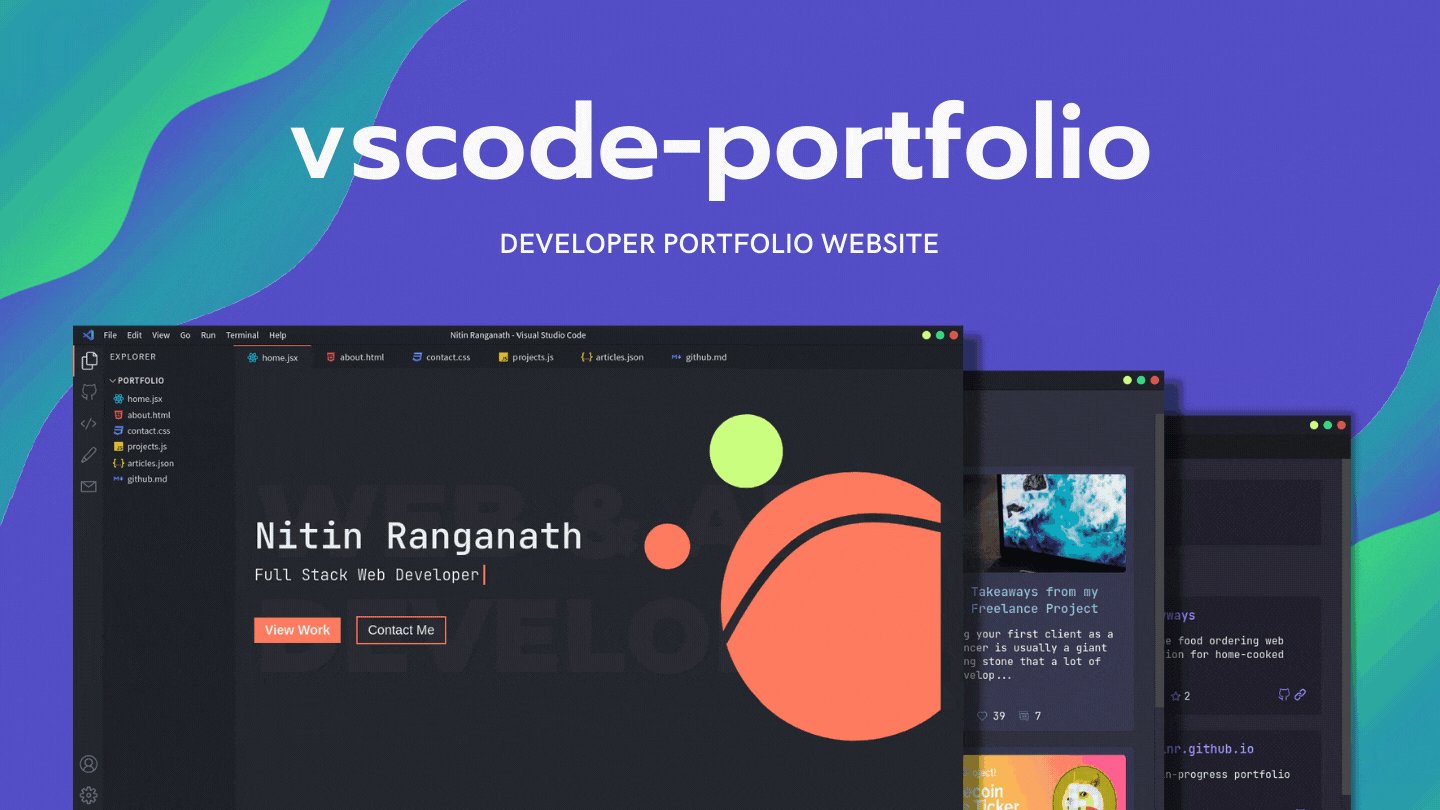
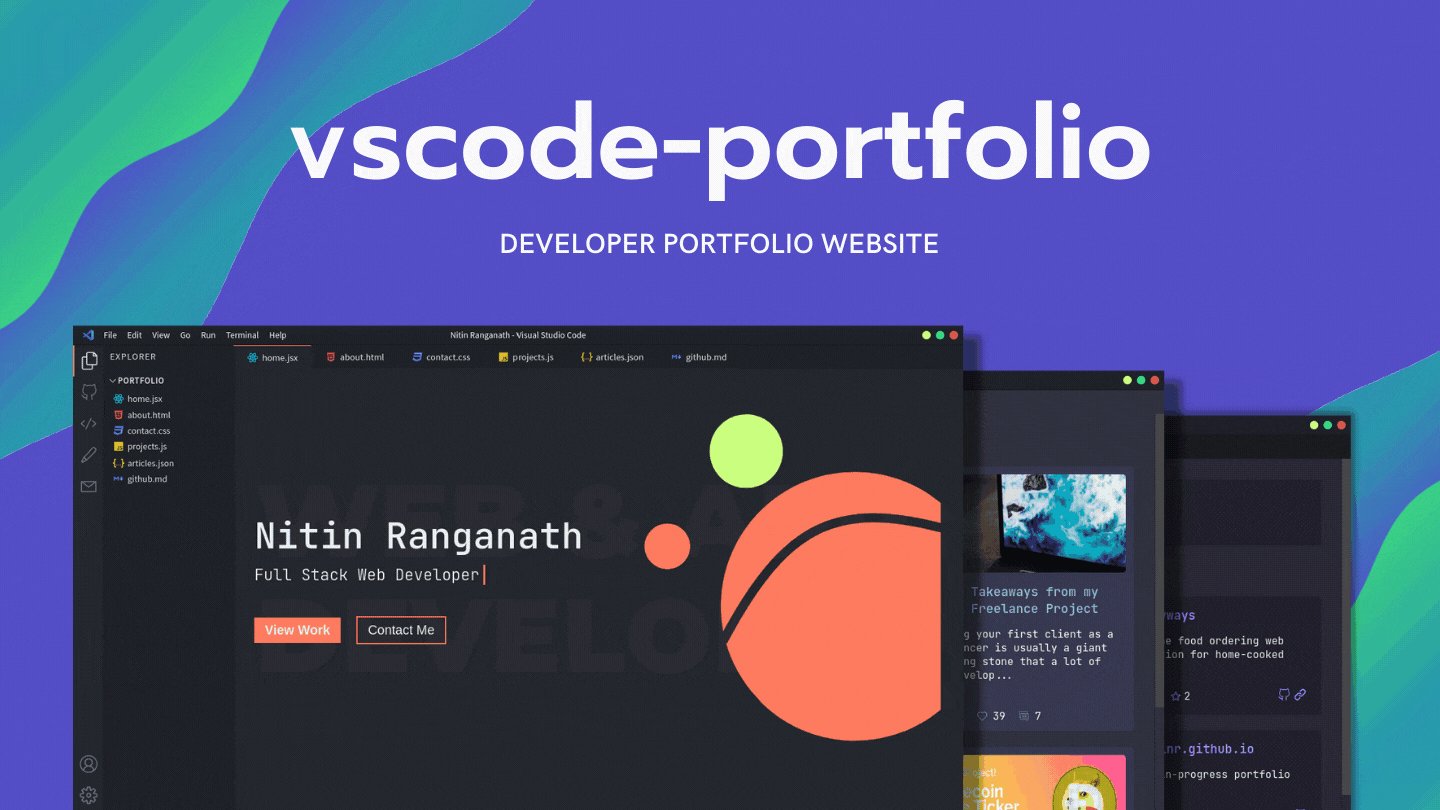
vscode-portfolio
A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.

Features Roadmap
- [ ] Themes and customizations
- [x] GitHub Dark (default)
- [ ] One Dark Pro
- [x] Dracula
- [x] Ayu
- [x] Nord
- [ ] Interactive custom terminal
For other features and themes suggestions, please open an issue.
Environment Variables
For fetching your articles from dev.to, create an .env.local file inside the project directory. Check the .env.local.example file for more information.
Running Development Server
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
All VSCode related components can be found in the components folder. To change the content of the portfolio, check out the pages folder. To add or remove pages, modify components/Sidebar.jsx and components/Tabsbar.jsx.
Next.js Resources
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.

