Amazon Clone with Authentication using Firebase, Data Storage with Firestore, and Payments with Stripe
This is a full-stack web application that replicates the core functionalities of the popular e-commerce platform Amazon. The application uses Firebase for authentication, Firestore for data storage, and Stripe for processing actual payments. The backend is built using Node.js and Express, while the frontend is developed using React.
Features
- User authentication using Firebase Auth.
- Browse through various products.
- Add products to the cart.
- Update and remove items from the cart.
- Checkout process with real payment functionality using Stripe.
- Real-time product updates.
- Responsive design for mobile and desktop.
Deployment
-Under progress-
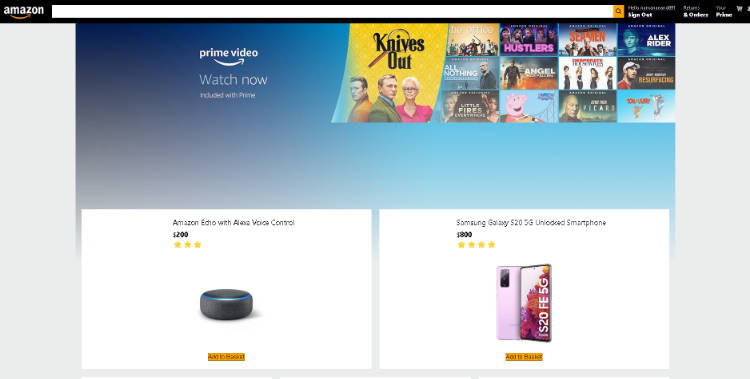
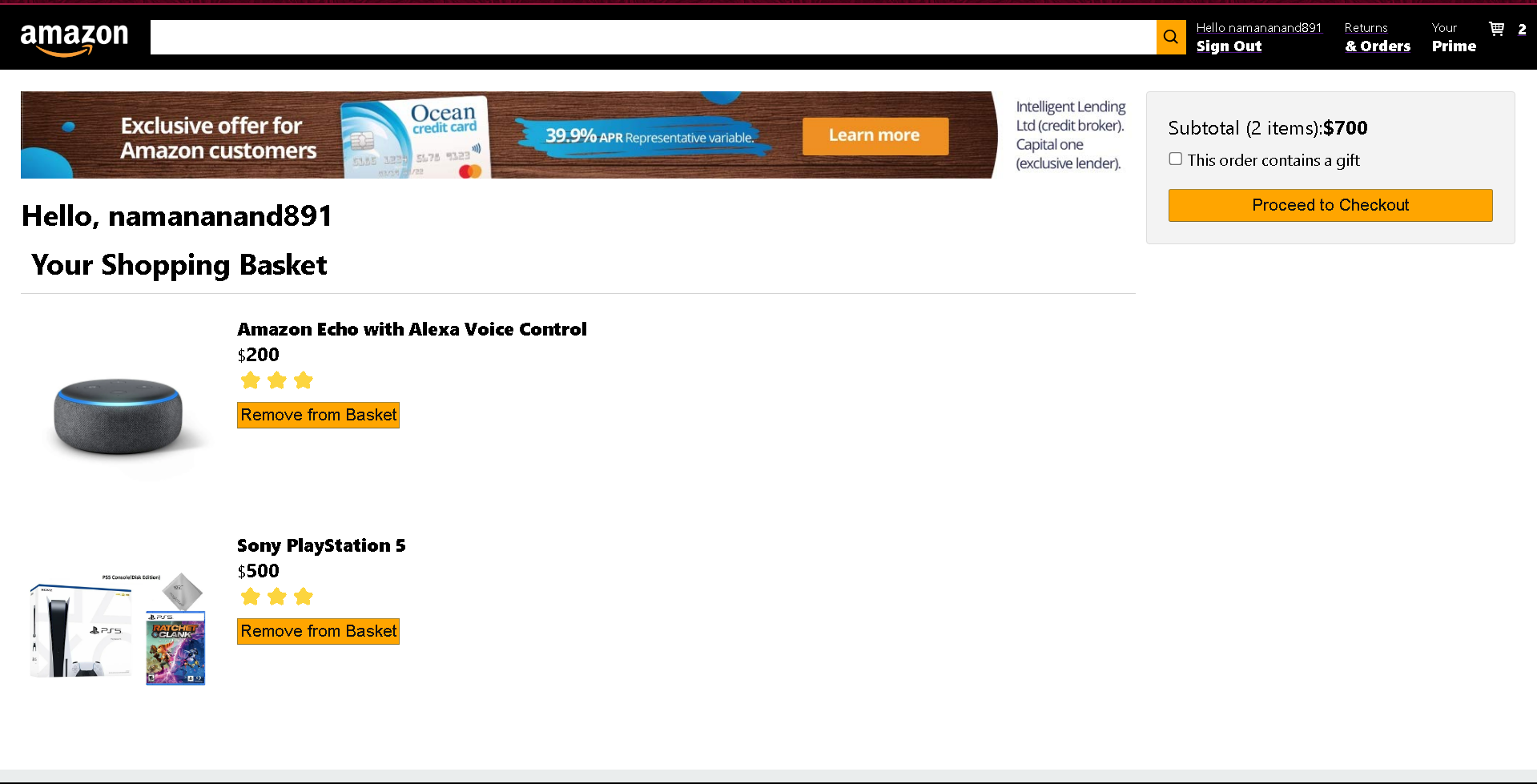
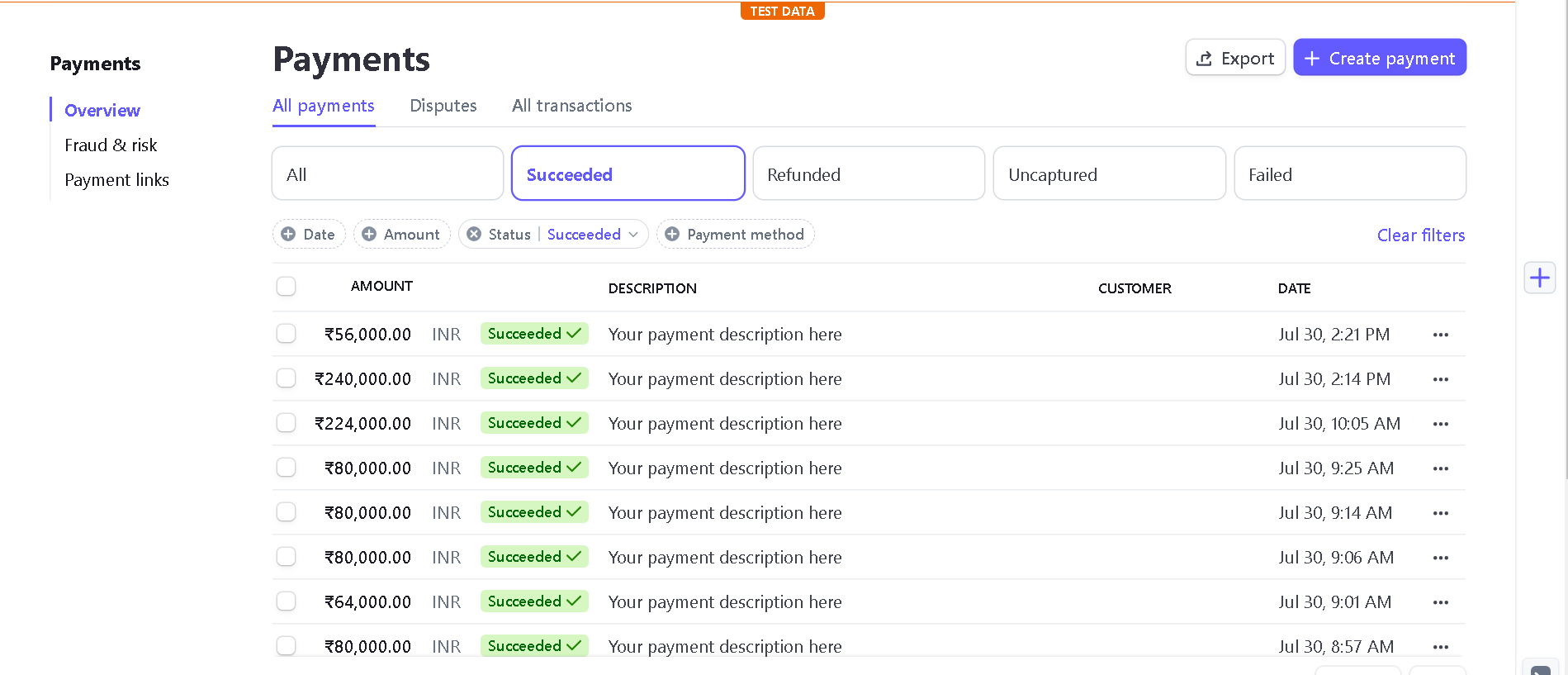
Screenshots

Installation
- Clone the repository:
git clone https://github.com/your-username/amazon-clone.git
cd amazon-clone
- Install backend dependencies:
npm install
- Install frontend dependencies:
npm install
- Set up Firebase:
- Create a new project on Firebase and enable Authentication and Firestore.
- Go to the project settings and find the web app configuration.
- Copy the configuration object and replace it in
src/firebase.js.
- Set up Stripe:
- Create an account on Stripe (if you haven't already).
- Get your Stripe API key.
- Replace the placeholder in
payment.jswith your Stripe API key.
- Run the application:
# From the backend directory
firebase init
firebase emulators:start
# From the frontend directory
npm start
- Open your browser and navigate to
http://localhost:3000to view the application.
Folder Structure
amazon-clone/
|-- functions/
| |-- index.js
|--
| |-- public/
| |-- src/
| | |-- components
| | |-- App.js
| | |-- index.js
|
|-- README.md
Acknowledgements
- This project is inspired by the Amazon website.
- Special thanks to Firebase, Firestore, and Stripe for providing the authentication, data storage, and payment processing capabilities.