To support me, please create Pull request and give star⭐ to this repository.
I appreciate your support in advance. ❤
     
[Technologies](#technologies) • [Demo](#demo) • [Features](#features) • [Pages](#pages) • [Getting started](#getting-started) • [Contributing](#contributing) • [Contact Me](#contact-me)

🔧Technologies




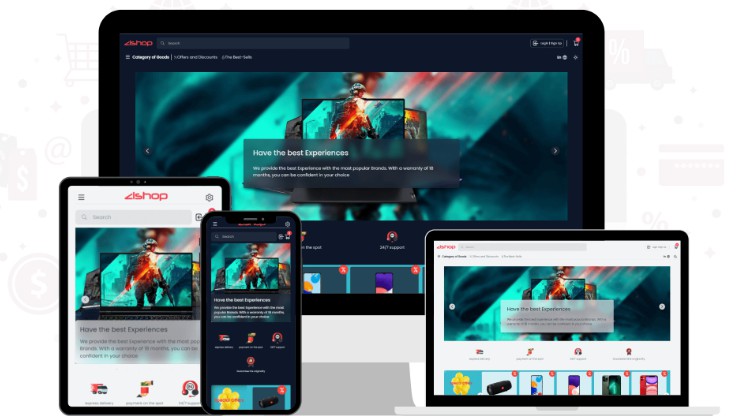
✨Demo
You can visit and explore in the ZiShop template at ZiShop.
🔥Features
- Using Redux toolkit as state manager
- Using Sanity.io as database
- Fully responsive
- Multi-language (EN-FA)
- Multi-theme (Dark/Light)
📃Pages
- Main (index)
- Login/SignUp
- Products List
- Product Details
- Cart
- Favorites
- About
🚀Getting Started
- Sign up in sanity.io and get
projectIdandtoken
Warning To work with sanity, people who live in Iran should run
VPN.
- Clone the project
git clone https://github.com/kehyshow/E-Commerce-OnlineShop.git
- Install project dependencies
npm install
#or
yarn add
- Enter your
projectIdintolib/client.ts - Add
.envfile to root project, and enter yourtokeninto.env
NEXT_PUBLIC_SANITY_TOKEN= [ENTER YOUR TOKEN]
- Go to sanity_onlineshop folder and open new terminal in this path, then
sanity start
open http://localhost:3333 and enter products.
- Run the development server in project root path:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
🤝Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request