Rentpal
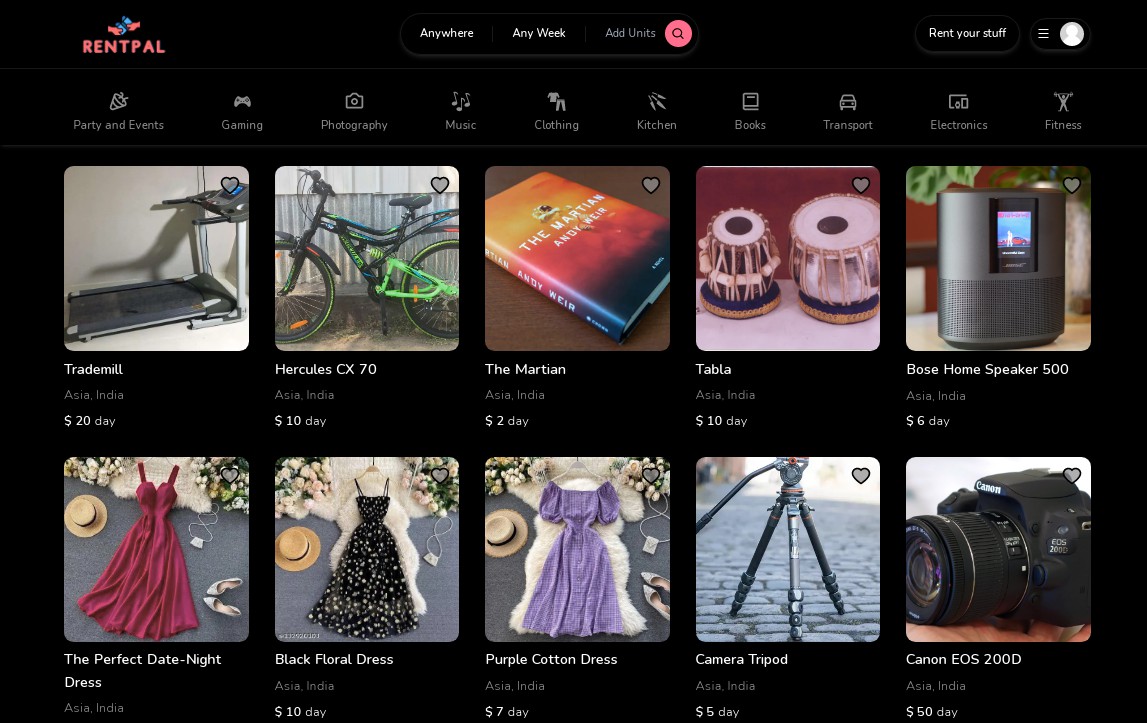
Introducing an innovative web application that allows users to rent anything they need with ease. The platform is built with the latest technologies, including Next.js 13 App Router, React, Tailwind, Prisma, MongoDB, NextAuth, and cloudinary for image uploading, ensuring a seamless and user-friendly experience.
With advanced search and filter options, users can easily find the perfect item to rent for any occasion. The reliable and secure booking system ensures a hassle-free rental process. Plus, with the cloudinary integration, it's easy to upload and manage images, so users can see exactly what they're renting.
This web application is perfect for those looking to rent a tool for a DIY project, a costume for a special event, or a car for a weekend getaway. The convenience and affordability of renting through this platform cannot be beat.
View Demo
Table of Contents
About The Project
Built With
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
- Make sure you have latest version of npm installed
- npm
sh npm install npm@latest -g
- Make sure you have your accounts set up on MongoDB, GCP and Cloudinary
Installation
- Cloning the repository
git clone https://github.com/shreyashkadam/rentpal.git
- Install packages
npm i
- Setup .env file
DATABASE_URL=
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
GITHUB_ID=
GITHUB_SECRET=
NEXTAUTH_SECRET=
- Setup Prisma
npx prisma db push
- Start the app
npm run dev
Features
- Tailwind design
- Tailwind animations and effects
- Full responsiveness
- Credential authentication
- Google authentication
- Github authentication
- Image upload using Cloudinary CDN
- Client form validation and handling using react-hook-form
- Server error handling using react-toast
- Calendars with react-date-range
- Page loading state
- Page empty state
- Booking system
- Customer booking cancellation
- Owner booking cancellation
- Creation and deletion of items
- Pricing calculation
- Favorites system
- Shareable URL filters
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Special Thanks
Special Thanks to Code with Antonio for his outstanding tutorial video on making a airbnb clone. This project has been referenced and greatly inspired by his work in the mentioned tutorial
Contact
Shreyash Kadam - @linkedin-handle - shreyash.kadam10@gmail.com
Project Link: https://github.com/shreyashkadam/rentpal
[license-shield]: https://img.shields.io/github/license/shreyashkadam/rentpal.svg?style=for-the-badge [license-url]: https://github.com/shreyashkadam/rentpal/blob/master/LICENSE.txt