Full Stack E-Commerce Clothing Website
This project is a full stack e-commerce website built with Next js. I created this project as an exercise to develop my web development skills, especially to learn about Next js.
Table of contents
- Overview
- The challenge
- Screenshot
- Links
- Credit
- My process
- Built with
- What I learned
- Continued development
- Useful resources
- Author
- Acknowledgments
- Getting Started
Overview
The challenge
- Build out the project to the designs provided
- Implementing cart functionality
- Connecting to Sanity as back end database for e-commerce
- Connecting Stripe APIs to power online payment processing for e-commerce
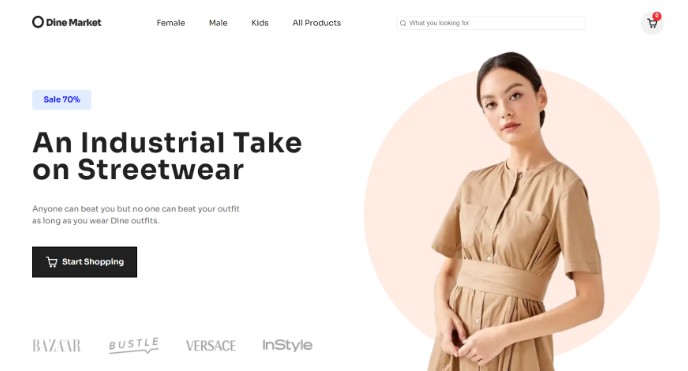
Screenshot
 For now the search bar is only for styling purposes and doesn't work properly yet
For now the search bar is only for styling purposes and doesn't work properly yet
Links
The live site is deployed in vercel, but it seems that vercel can't render swiper js. In the meantime i'm still trying to find a solution
Credit
Figma Web Design & UI kit i used for this project is design by Weird Design Studio
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Next JS - React Framework for Production
- Sanity - Sanity is a customizable solution that treats content as data to power digital business.
- Stripe - APIs to power online payment processing for e-commerce
- react-hot-toast - react library that adds beautiful notifications to our react application.
- react icons - JS library to add icons
- swiper js - JS library to add slider component
- canvas-confetti - Lightweight JS plugin to create a confetti celebration explosion effect. It draws confetti graphics on the HTML canvas element.
What I learned
I learned how to connect stripe as payment gate for e-commerce. Full code for connecting to stripe in /pages/api/stripe.js

The confetti effect is implemented on the payment success page after the user successfully checkouts their cart

Continued development
The development of this project can be continued by adding a search filter functionality, an e-commerce newsletter, activate the slider function for product section in homepage. In the near future, I'm going to explore react js search filters and maybe add that functionality myself.
Useful resources
- UI/UX Design Resources - This website provide many UI/UX design, some are even free.
- Tutorial Modern Full Stack ECommerce React Application with Stripe by JavaScript Mastery - This youtube tutorial really helps in understanding Next js and the use of sanity and stripe for e-commerce
- Swiper React Components
- Customize Prev/Next Button of Swiper Arrows
Link
- Github - (https://github.com/followDev/eCommerce-Fullstack.git)
Acknowledgments
A HUGE Thanks to Javascript Mastery youtube channel which really helps me in learning about web development. I recommend this channel to everyone who wants to learn about web development and javascript
Getting Started
To run the development server:
npm run dev