Fullstack Next.js E-commerce
Technologies 🔧
- Next.js(React)
- TypeScript
- Prisma
- NextAuth
- Stripe
- Tailwind
- React Query
- Sentry
- Yup
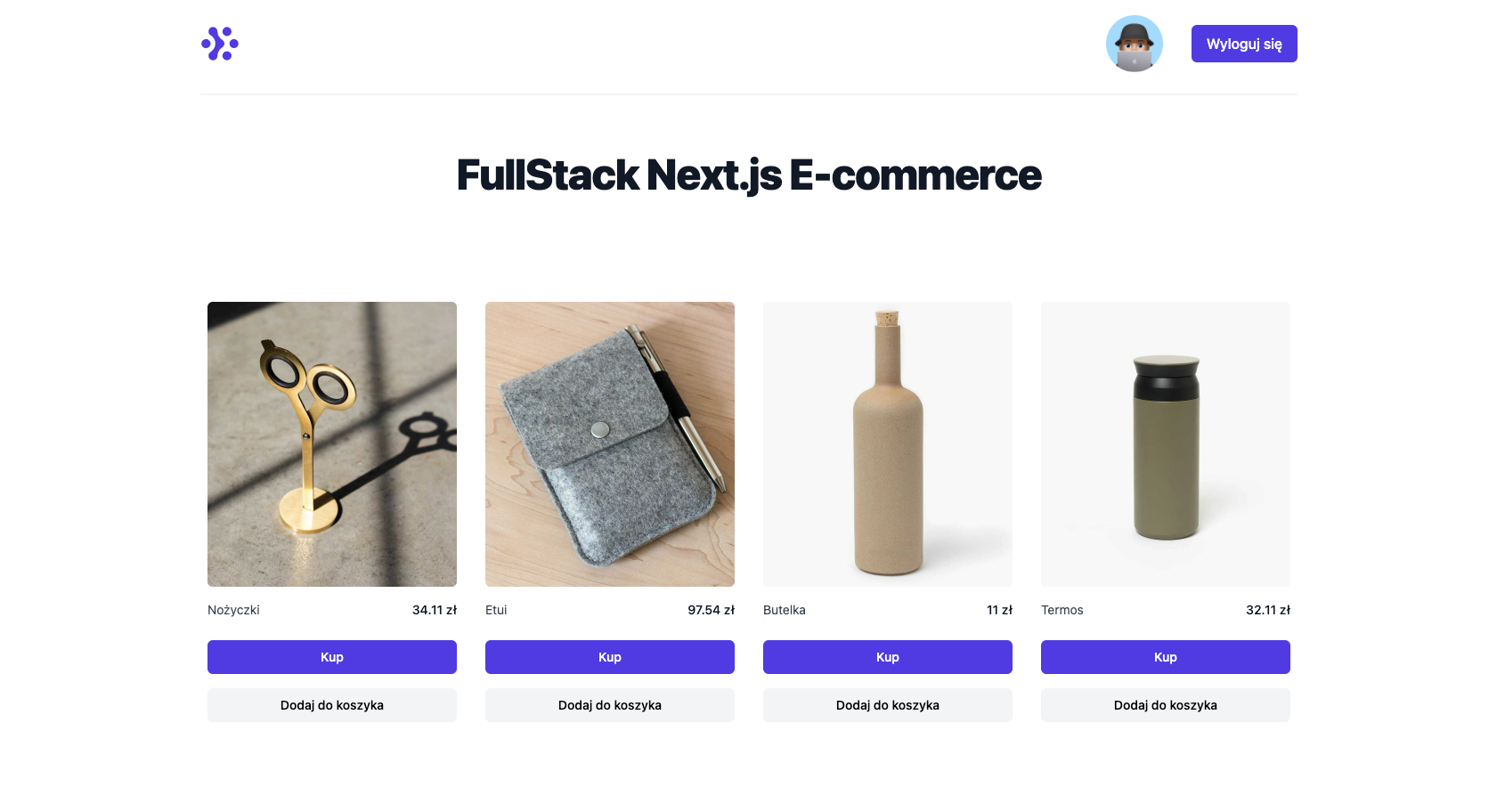
Screenshots 📸


Code Example/Issues 🔍
If you have any issues, please let me know in the issues section or directly to olafsulich@gmail.com
Installation 💾
git clone https://github.com/olafsulich/fullstack-nextjs-ecommerce.git
Fill your .env variables:
POSTGRES_USER=
POSTGRES_PASSWORD=
POSTGRES_DB=
DATABASE_URL="postgresql://:@:/?schema=public&sslmode=prefer"
GITHUB_SECRET=
GITHUB_ID=
SECRET=
NEXTAUTH_URL=
NEXTAUTH_CALLBACK_URL=
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=
STRIPE_SECRET_KEY=
NEXT_PUBLIC_STRIPE_SUCCESS_REDIRECT_URL=
NEXT_PUBLIC_STRIPE_ERROR_REDIRECT_URL
Install deps:
npm install
Generate Prisma Client:
npx prisma generate
Run docker-compose:
docker-compose up -d
Run Next dev server:
npm run dev
Contributing
This is an open source project, and contributions of any kind are welcome and appreciated. Open issues, bugs, and feature requests are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests.