Medium Clone

📌 Overview
/pages
✔️ pages/index.tsx = Homepage and list all Blogs
✔️ pages/post/[slug].tsx = Details Blog
/pages/api
✔️ pages/api/createComment.ts = API createComment that store data to sanity studio
🛠 Get started
Getting the API Keys
Create an .env.local and follow the name .env.example and get the API Keys based on the steps below
Sanity API KEYS
1. Create a Sanity account
2. Create new project
3. npm install -g @sanity/cli && sanity init
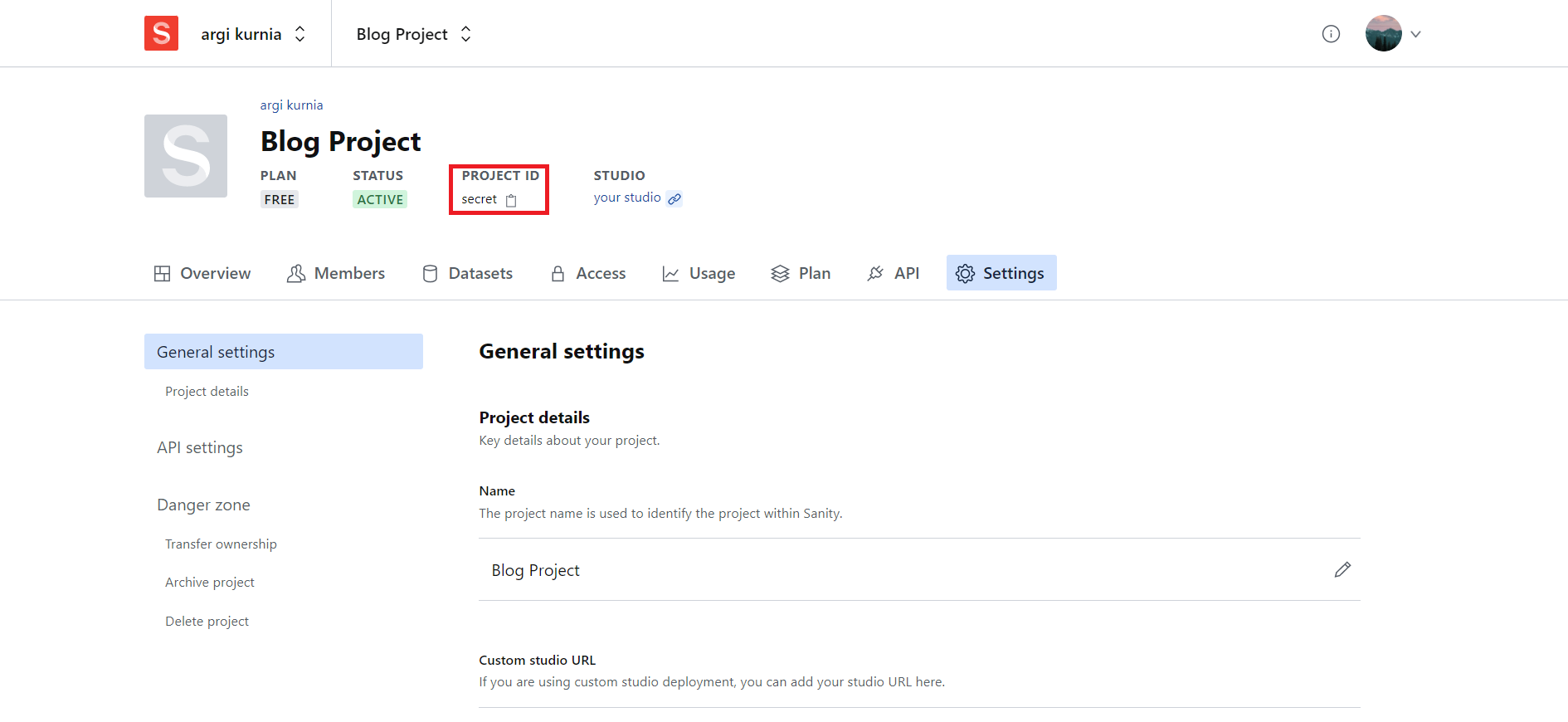
4. After you create new project, Go to your project, you will see the PROJECT ID at the top

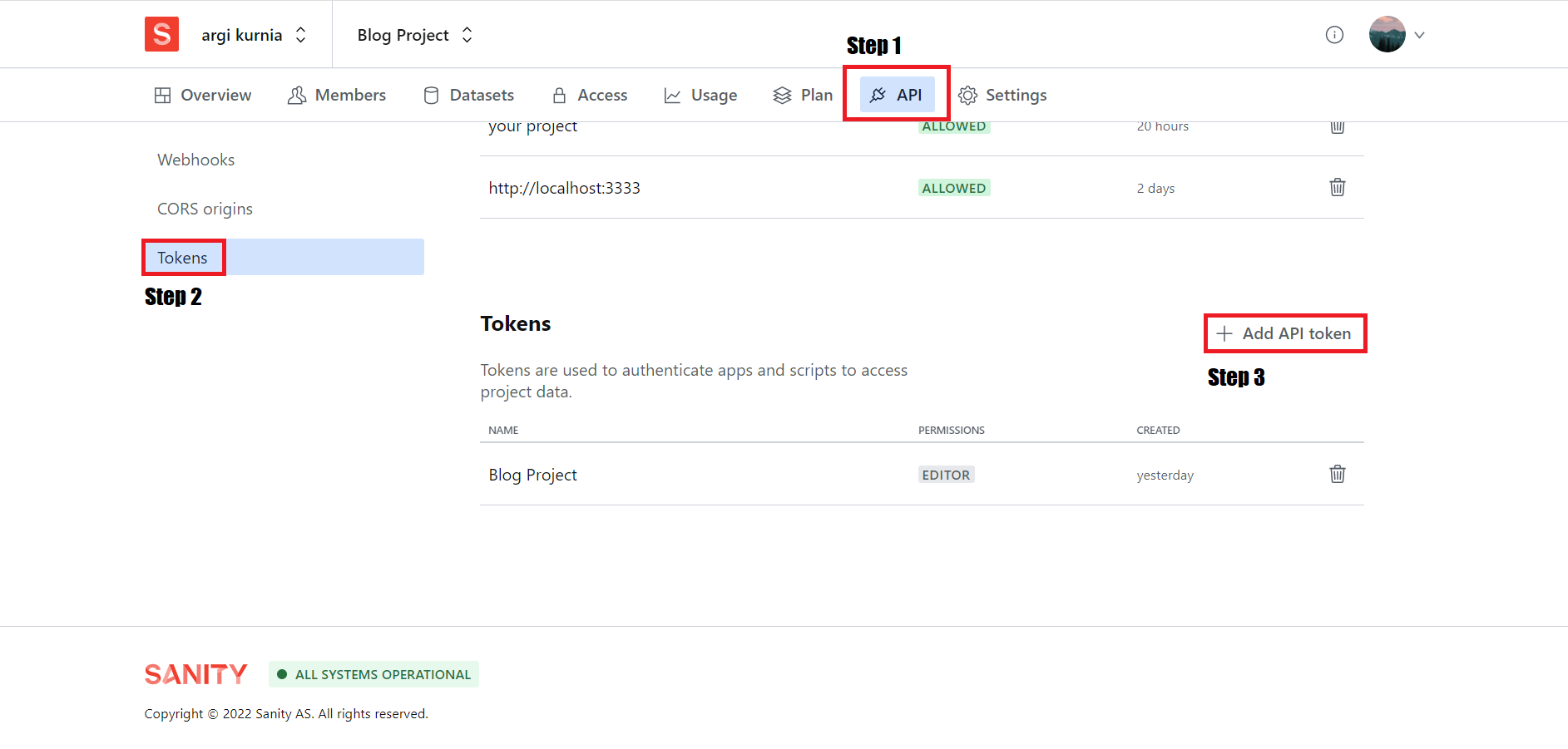
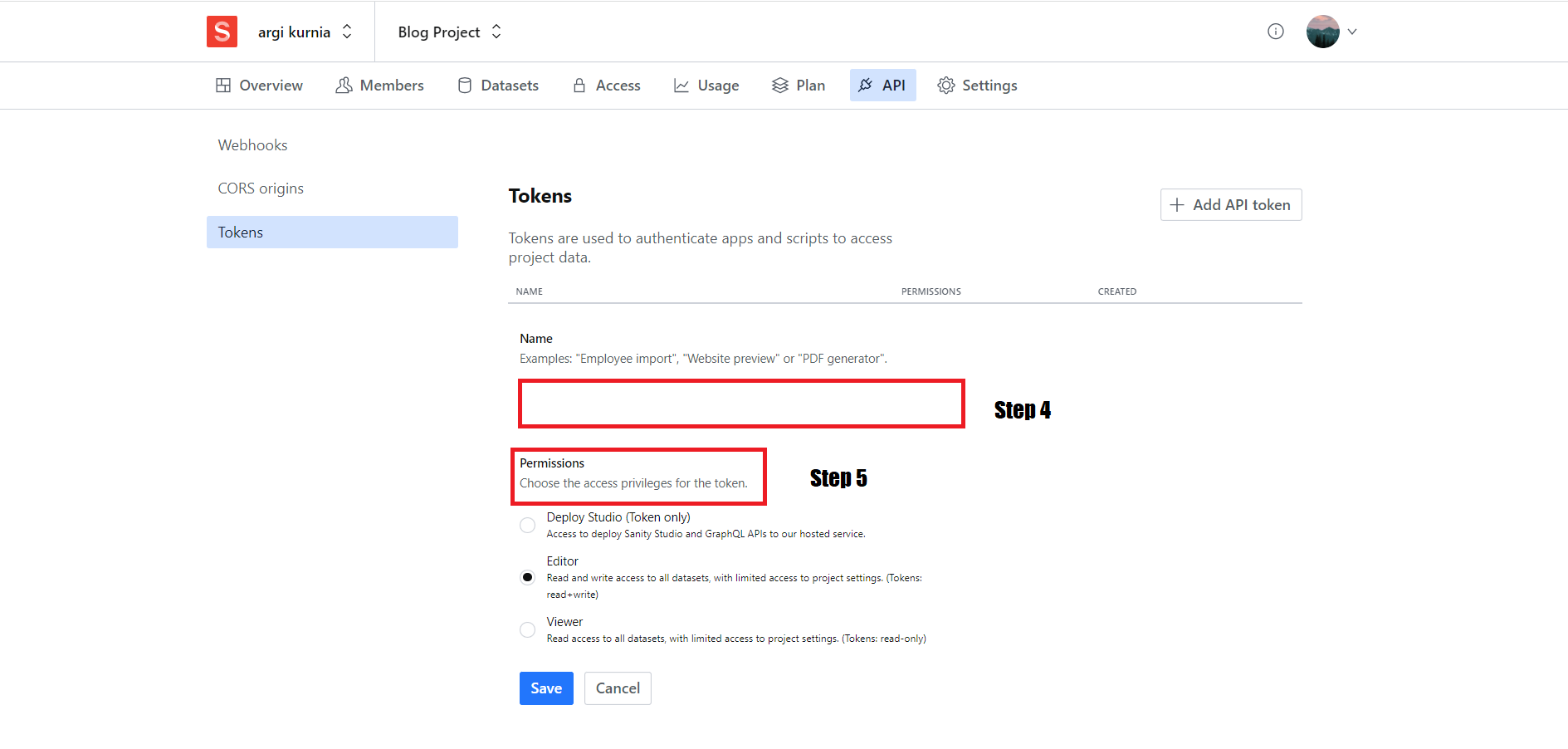
5. After that you need to go to -> API -> TOKENS -> ADD API TOKEN -> ENTER YOUR PROJECT NAME
-> CHOOSE THE ACCESS PRIVILEGES FOR THE TOKEN(PERMISSIONS) -> CHANGE PERMISSIONS TO EDITOR


6. Put it into the environment variables according to `.env.example` and you're all set!
Deploy your own
Deploy the example using Vercel:
⚙ Tech Stack
- Javascript
- ReactJS
- NextJS
- Typescript
- TailwindCSS
- Sanity
Starting the Project
Install the dependencies with npm i or yarn
Start the project by npm run dev or yarn dev
How to use
Execute create-next-app with npm or Yarn to bootstrap the example:
npx create-next-app --example with-tailwindcss with-tailwindcss-app
# or
yarn create next-app --example with-tailwindcss with-tailwindcss-app
Deploy it to the cloud with Vercel (Documentation).

