astroSpeed
[![Contributors][contributors-shield]][contributors-url] [![Stargazers][stars-shield]][stars-url] [![Issues][issues-shield]][issues-url] [![MIT License][license-shield]][license-url] [![LinkedIn][linkedin-shield]][linkedin-url]

astroSpeed
Performance monitor for Astro & Next.js web applications.
Explore astrospeed.io »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Summary
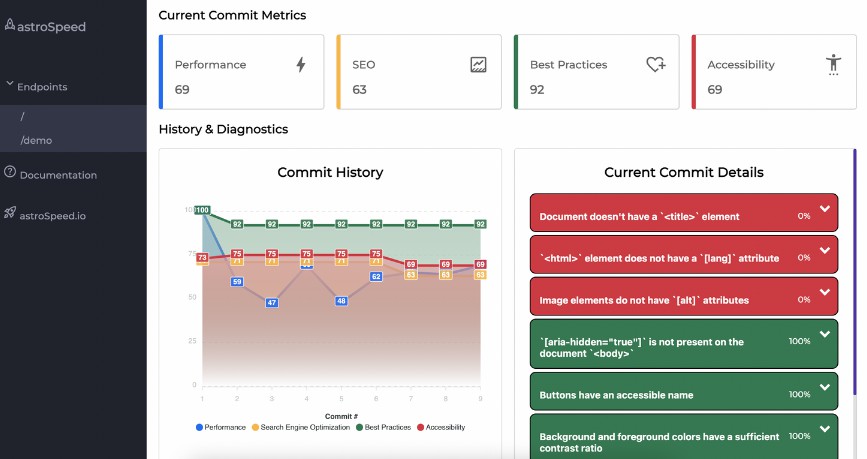
astroSpeed is a data collection and reporting suite that uses the Google Lighthouse SDK to automatically collect application metrics such as Performance and SEO in the background during the development process, after each commit.
Built With
Getting Started
astroSpeed is available in Node Package Manager and Github. The following steps detail installation from NPM.
Prerequisites
- Node.js - 14.18.0 or higher.
- Astro - 1.2.0 or higher.
- Git
Installation & Usage
· watch the install demo here -or- follow instructions below…
- Start or open an Astro project.
- Install astroSpeed into the project as a dev dependency.
npm install astrospeed --save-dev
- Optional - create astrospeed.config.json in your project's root directory if you want to manually configure astroSpeed. Add 1 or more of the below configurables to the config file, below values indicate the default.
json { "endpoints": ["/"], "port": 3000, "buildCommand": "npm run build", "outputDir": "dist", "useVite": 1 } - Commit new changes to your project's git repository. The post-commit Git hook will automatically start the astroSpeed report generation.
git commit -a -m "your commit message here"
- The path to the newly generated astroSpeed report is written to stdout in your terminal (by default under the "astrospeed" folder in your project's root directory).
git commit -a -m "your commit message here"
[main 5958617] your commit message here
1 files changed, 3 insertions(+), 2 deletions(-)
Astrospeed report in progress...
Astrospeed report available at /astrospeed/index.html
You've launched! Open the report in a web browser to review the latest Google Lighthouse findings and compare them to previous commits.
Each commit will regenerate the astroSpeed report, appending the latest Google Lighthouse scores to the report.
About
Google Lighthouse
Google Lighthouse is an open-source tool developed by Google for understanding the performance, quality, and correctness of your web apps (see Google Lighthouse on Github). astroSpeed uses Google Lighthouse metrics for Performance, Search Engine Optimization, Best Practices, and Accessibility diagnostics.
Git post-commit hook details
astroSpeed is configured to create a report after every commit using a git hook. astroSpeed's installation script attempts to add a post-commit hook. The installation script will notify you via the terminal if the attempt was successful or not. If successful, the the following line will be added to the file ./.git/hooks/post-commit.
npx astrospeed-snap
npx astrospeed-snap can also be used to generate a new report manually whenever you want. If you would would like to remove the post-commit hook, please don't uninstall astroSpeed. Simply remove the hook by using
npx astrospeed-hookuninstall
If you change your mind later and wish to reinstate the post-commit hook, you can add it back using
npx astrospeed-hookinstall
If you unfortunately decided to stop using astroSpeed, please uninstall the hook BEFORE uninstalling astroSpeed. Failure to do so will result in error messages after every commit about not being able to find astroSpeed. Your commits should still be successful, however. This unfortunate behavior is due to Node Package Manager removing the ability to create post uninstall scripts.
Roadmap
- [ ] Upload report to astroSpeed.io and receive a shareable link.
- [ ] Add Deep-dive performance metrics.
- [ ] Create user authentication on astroSpeed.io.
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are welcome! For feature requests, please create a new issue with the "enhancement" tag.
To contribute:
- Fork the Project.
- Create your Feature Branch (
git checkout -b feature/AmazingFeature). - Commit your Changes (
git commit -m 'Add some AmazingFeature'). Be sure to Lint your code! - Push to the Branch (
git push origin feature/AmazingFeature). - Open a Pull Request to https://github.com/oslabs-beta/astrospeed/.
Join astroSpeed contributors on LinkedIn.
Acknowledgments & License
Distributed under the MIT License. See LICENSE for more information.
[contributors-shield]: https://img.shields.io/github/contributors/oslabs-beta/astrospeed.svg?style=for-the-badge [contributors-url]: https://github.com/oslabs-beta/astrospeed/graphs/contributors [forks-shield]: https://img.shields.io/github/forks/oslabs-beta/astrospeed.svg?style=for-the-badge [forks-url]: https://github.com/oslabs-beta/astrospeed/network/members [stars-shield]: https://img.shields.io/github/stars/oslabs-beta/astrospeed.svg?style=for-the-badge [stars-url]: https://github.com/oslabs-beta/astrospeed/stargazers [issues-shield]: https://img.shields.io/github/issues/oslabs-beta/astrospeed.svg?style=for-the-badge [issues-url]: https://github.com/oslabs-beta/astrospeed/issues [license-shield]: https://img.shields.io/github/license/oslabs-beta/astrospeed.svg?style=for-the-badge [license-url]: https://github.com/oslabs-beta/astrospeed/blob/master/LICENSE.txt [linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555 [linkedin-url]: https://linkedin.com/company/astrospeed [product-screenshot]: https://i.ibb.co/pz6nzrz/Screen-Shot-2022-10-12-at-3-20-46-PM.png