frolic-react is an open source react library to build UI for analytics dashboards much faster. It is built on top of react, tailwindcss and recharts. You can use frolic-react directly with frolic backend service to create full stack dashboards 10x faster.
Installation
frolic-react can be installed directly through npm.
npm i frolic-react
In your tailwind.config.js, add the following code:
module.exports = {
content: [
...
'node_modules/frolic-react/**/*.{js,ts,jsx,tsx}',
],
...
plugins: [
require('frolic-react'),
],
}
Usage
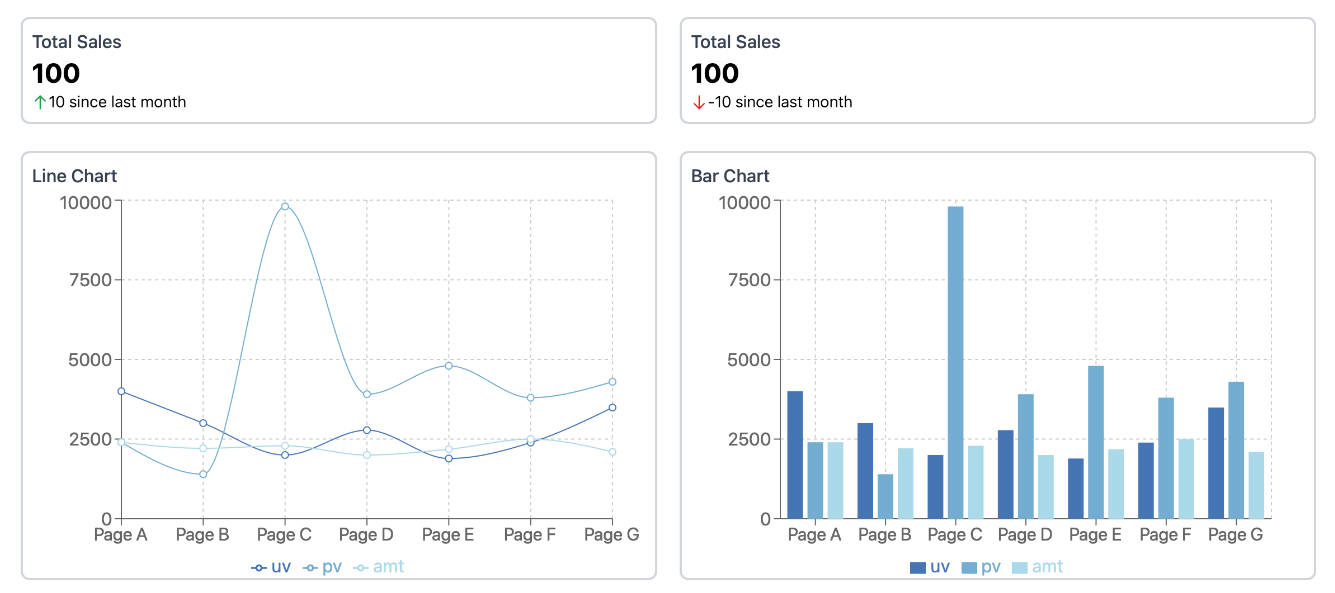
import { Card, LineChart, BarChart } from 'frolic-react'
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }
];
const Page = () => {
return (
);
};
export default Page;
Components
Please refer to our documentation which list all our components with their APIs.
Integrations
You can use frolic-react directly with frolic backend service to create full stack dashboards much faster.
Support and Community
Issues are inevitable. When you have one, our entire team and our active developer community is around to help.
💬 Ask for help on Discord
⚠️ Open an issue right here on GitHub
How to Contribute
We ❤️ our contributors. We're committed to fostering an open, welcoming, and safe environment in the community.
📕 We expect everyone participating in the community to abide by our Code of Conduct. Please read and follow it.
🤝 If you'd like to contribute, start by reading our Contribution Guide.
Lets build great software together.
License
This project is available under the Apache License 2.0