React hook integration of NProgress for Next.js
A simple Next.js progressbar hook using NProgress.
Features
- typescript support
How to install?
npm
npm i next-use-nprogress nprogress
yarn
yarn add next-use-nprogress nprogress
Usage
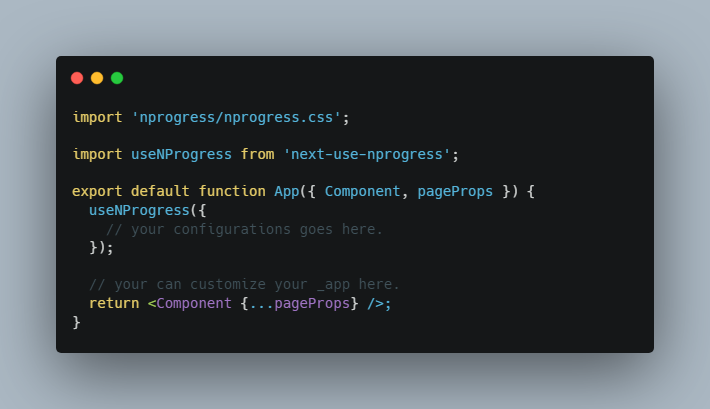
In your '_app.js'
import 'nprogress/nprogress.css';
import useNProgress from 'next-use-nprogress';
export default function App({ Component, pageProps }) {
useNProgress({
// your configurations goes here.
});
// your can customize your _app here.
return Configuration
interface NProgressOptions {
// Changes the minimum percentage used upon starting.
minimum: number;
// You can change the markup using `template`. To keep the progress bar working, keep an element with `role='bar'` in there.
template: string;
// Adjust animation settings using easing (a CSS easing string) and speed (in ms).
easing: string;
speed: number;
// Turn off the automatic incrementing behavior by setting this to `false`.
trickle: boolean;
// Adjust how often to trickle/increment, in ms.
trickleSpeed: number;
// Turn off loading spinner by setting it to false.
showSpinner: boolean;
// Specify this to change the parent container.
parent: string;
positionUsing: string;
barSelector: string;
spinnerSelector: string;
}
const defaultNProgressOptions: NProgressOptions = {
minimum: 0.1,
template:
'',
easing: 'linear',
speed: 200,
trickle: true,
trickleSpeed: 200,
showSpinner: true,
parent: 'body',
positionUsing: '',
barSelector: '[role="bar"]',
spinnerSelector: '[role="spinner"]',
};
Limitations
- Cannot import Global CSS from
node_modulessee this.
TODO
- Add demo page
- Add feature with the component type (