recoil-sync-next
Recoil Sync stores for Next.js
Caution
The new router for the app/ directory introduced by Next.js 13 is not yet supported.
Features
- URL Persistence
- Syncing an atom with the browser URL.
- Session Storage Persistence Synced with History
- Syncing an atom with the history position.
- Utilities
Installation
npm install recoil recoil-sync recoil-sync-next
# or
yarn add recoil recoil-sync recoil-sync-next
# or
pnpm add recoil recoil-sync recoil-sync-next
URL Persistence
This provides recoil-sync's URL Persistence functionality interfaced with next/router.
Notes
React.memo()
for Page components that use URL synced atoms (
example
).
\
A version of \
function RecoilURLSyncJSONNext(props: {
storeKey?: string | undefined
location: LocationOption
children: ReactNode
}): ReactNode
Props
storeKey- This prop is used to match up which atoms should sync with this external store. See Syncing with Multiple Storages for more info.
location- Tis prop specifies what part of the URL to sync. See URL Location for more info.
children- React elements in your component tree.
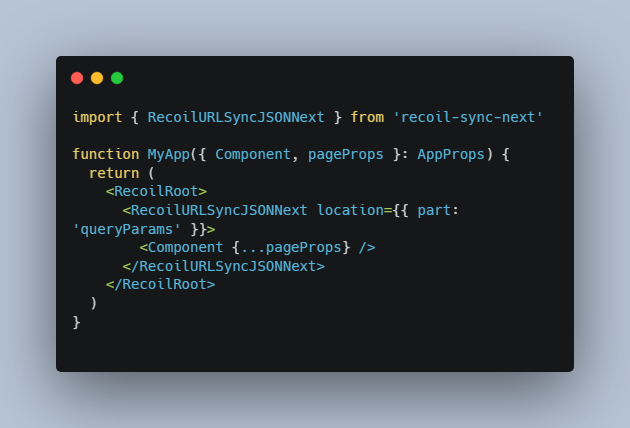
Example
import { RecoilURLSyncJSONNext } from 'recoil-sync-next'
function MyApp({ Component, pageProps }: AppProps) {
return (
)
}
\
A version of \
function RecoilURLSyncTransitNext(props: {
storeKey?: string | undefined
location: LocationOption
handlers?: ReadonlyArray>
children: ReactNode
}): ReactNode
Props
storeKey- This prop is used to match up which atoms should sync with this external store. See Syncing with Multiple Storages for more info.
location- Tis prop specifies what part of the URL to sync. See URL Location for more info.
handlers- The array of user defined custom encoder/decoder object. See Custom Classes for more info.
children- React elements in your component tree.
Example
import { RecoilURLSyncTransitNext } from 'recoil-sync-next'
function MyApp({ Component, pageProps }: AppProps) {
return (
)
}
\
A version of \
function RecoilURLSyncNext(props: {
storeKey?: string | undefined
location: LocationOption
serialize: (data: unknown) => string
deserialize: (str: string) => unknown
children: ReactNode
}): ReactNode
Props
storeKey- This prop is used to match up which atoms should sync with this external store. See Syncing with Multiple Storages for more info.
location- This prop specifies what part of the URL to sync. See URL Location for more info.
serialize- The callback can provide custom serializations. See Custom serialization for more info.
deserialize- The callback can provide custom deserializations. See Custom serialization for more info.
children- React elements in your component tree.
Example
import { RecoilURLSyncNext } from 'recoil-sync-next'
import qs from 'qs'
function MyApp({ Component, pageProps }: AppProps) {
return (
)
}
Session Storage Persistence Synced with History
Provides persistence of atoms to session storage synced with the position of the history entry.
It will save atoms to session storage when the history entry's position is moved.
When the user moves backward/forward on history entries (i.e. 'popstate' event is fired),
the atoms saved with that position is restored.
\
To sync atoms with the position of the history entry using JSON encoding.
This should be a child element of \
function RecoilHistorySyncJSONNext(props: {
storeKey?: string | undefined
children: ReactNode
}): ReactNode
Props
storeKey- This prop is used to match up which atoms should sync with this external store. See Syncing with Multiple Storages for more info.
children- React elements in your component tree.
Example
import { RecoilHistorySyncJSONNext } from 'recoil-sync-next'
function MyApp({ Component, pageProps }: AppProps) {
return (
)
}
\
To sync atoms with the position of the history entry using Transit encoding.
This should be a child element of \
function RecoilHistorySyncTransitNext(props: {
storeKey?: string | undefined
handlers?: ReadonlyArray>
children: ReactNode
}): ReactNode
Props
storeKey- This prop is used to match up which atoms should sync with this external store. See Syncing with Multiple Storages for more info.
handlers- The array of user defined custom encoder/decoder object. See Custom Classes for more info.
children- React elements in your component tree.
Example
import { RecoilHistorySyncTransitNext } from 'recoil-sync-next'
function MyApp({ Component, pageProps }: AppProps) {
return (
)
}
Utilities
initializableAtom
atom, but initial value can be specified when using it.
Note: This is just a utility and does not depend on either Recoil Sync or Next.js.
function initializableAtom(options: {
key: string
effects?:
| ReadonlyArray>
| ((param: P) => ReadonlyArray>)
dangerouslyAllowMutability?: boolean
}): (initialValue: T) => RecoilState
Type Parameters
- T
- The type of the atom value. It must be compared using value-equality and must be serializable.
Parameters
See atom for more info.
Return
A function which takes its initialValue.
Example
import { initializableAtom } from 'recoil-sync-next'
const countState = initializableAtom({
key: 'count',
})
const MyComponent: React.FC = () => {
const [count, setCount] = useRecoilState(countState(100)) // count is initialized to 100
...
}
initializableAtomFamily
atomFamily, but initial value can be specified individually when using it.
Note: This is just a utility and does not depend on either Recoil Sync or Next.js.
function initializableAtomFamily<
T extends SerializableParam,
P extends SerializableParam
>(options: {
key: string
effects?:
| ReadonlyArray>
| ((param: P) => ReadonlyArray>)
dangerouslyAllowMutability?: boolean
}): (parameter: P, initialValue: T) => RecoilState
Type Parameters
- T
- The type of the atom value. It must be compared using value-equality and must be serializable.
- P
- The type of the paramter that map to each atom. It must be compared using value-equality and must be serializable.
Parameters
See atomFamily for more info.
Return
A function which takes parameter that map to an atom, and its initialValue.
Example
import { initializableAtomFamily } from 'recoil-sync-next'
const countState = initializableAtomFamily({
key: 'count',
})
const MyComponent: React.FC = () => {
const [count1, setCount1] = useRecoilState(countState('foo', 0)) // count1 is initialized to 0
const [count2, setCount2] = useRecoilState(countState('bar', 100)) // count2 is initialized to 100
...
}