## 🚧 Under Development
SummerX
💡 Inspiration
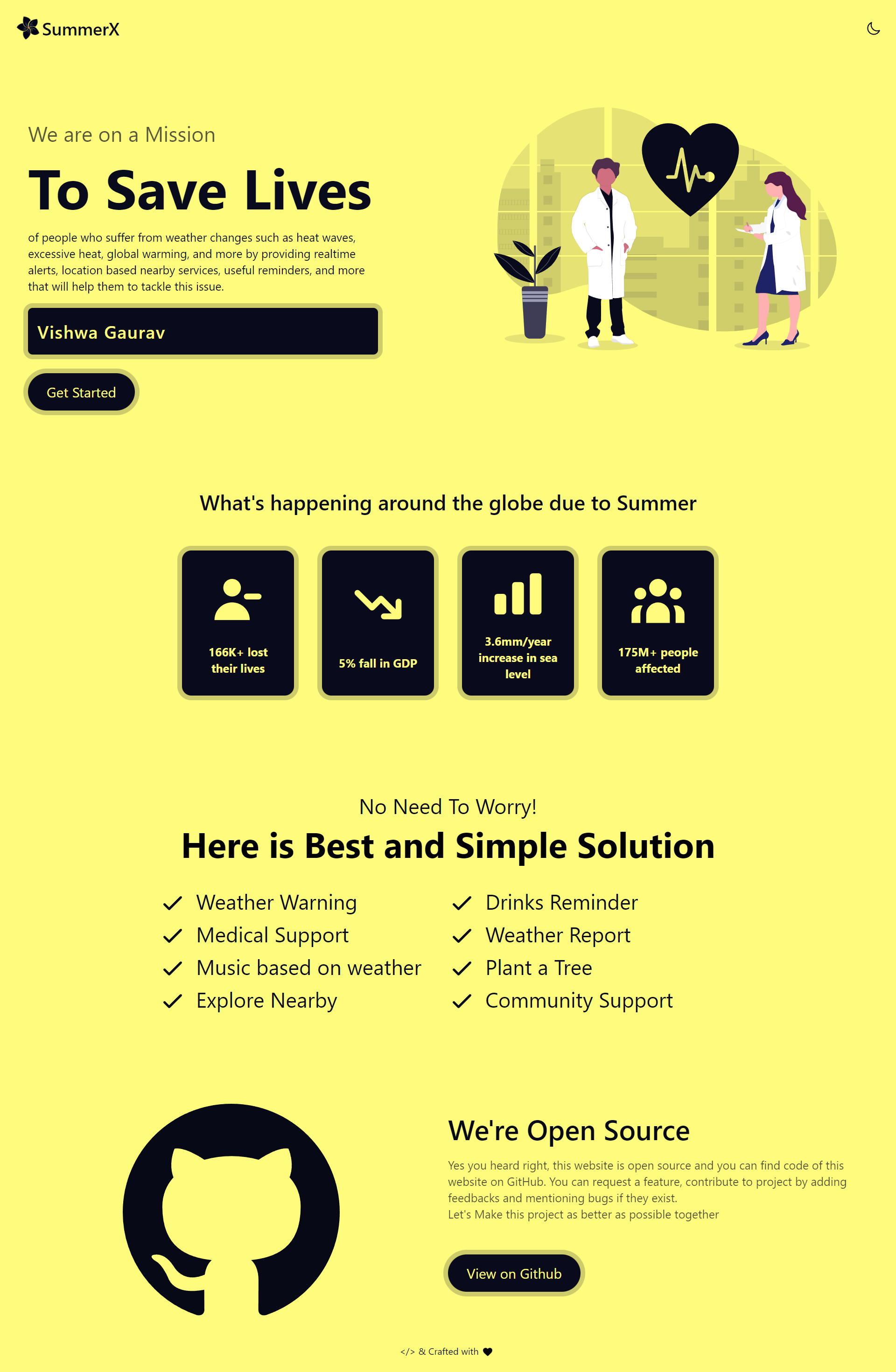
We are on a Mission to Save Lives of people who suffer from weather changes such as heat waves, excessive heat, global warming, and more by providing real-time alerts, location-based nearby services, valuable reminders, and more that will help them tackle this issue.
Here is what's happening around the globe due to Summer:
- 166K+ lost their lives
- 3.6mm/year increase in sea level
- 175M+ people affected
- 5% fall in GDP
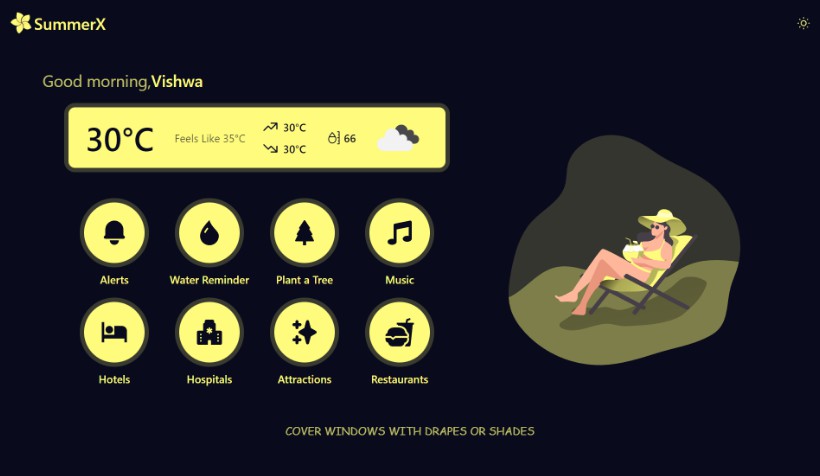
❓ What it does
We try to provide the minimal yet best solution, features such as:
- Weather Warning
- Drinks Reminder
- Medical Support
- Weather Report
- Music based on weather
- Plant a Tree
- Explore Nearby
- Community Support
🔨 How we built it
We have used:








- For data, We have used OpenWeatherMapAPI
- For Nearby Places feature, We have used Google Maps
- and for Music, We have used Spotify
- Plant a Tree feature is powered by #teamtrees
- Website is hosted on Vercel and the parent domain is registered from GoDaddy
Libraries used:
- gsap
- framer-motion
- axios
- @heroicons/react
- TailwindCSS
- react-text-transition
- react-click-away-listener
Screenshots




Getting Started
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.