Project Name : Instagram Clone
As the project name describes this is a clone of Instagram web app. This build is for learning purpose only.
features
you can login, like,comment and also you can upload a post. I have done these things using Next Auth and Firebase V9.
Technologies
- Next.Js
- Redux Toolkit
- Firebase V9
- Next-Auth
- React.Js
- React Moment
- Npm
- Framer motion
- JavaScript
- CSS
- Visual Studio Code
- Git & GitHub
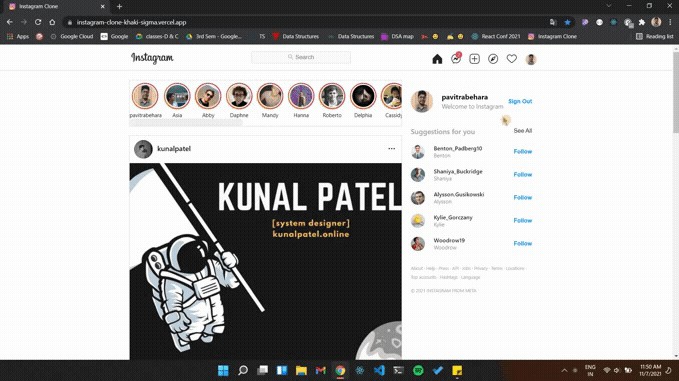
How it look's



Some important information about Next.Js
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Important
change .env.example to .env.local and add your id and secret and all.
Deploy
Contact me for deployment link PS:people are spamming 🙂, they think they are the biggest hackers in the world. Don't be a smart person sitting over there.🙂