Twitter Clone
Twitter clone built in Next.js + TypeScript + Tailwind CSS using Cloud Firestore and Storage
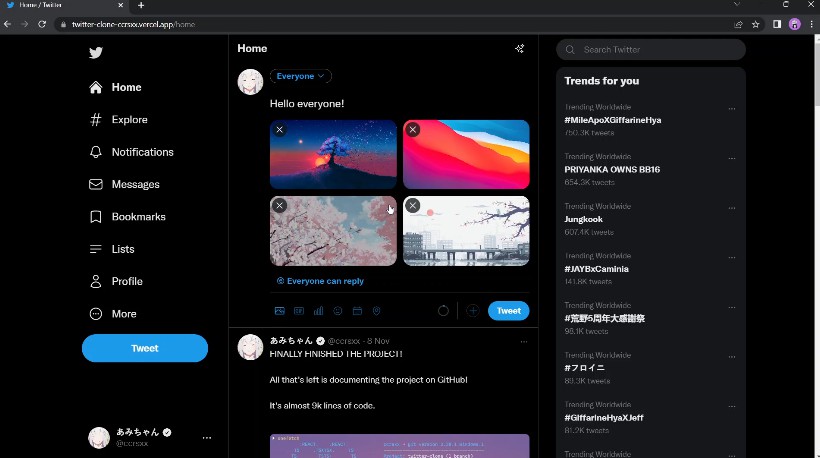
Preview 🎬
https://user-images.githubusercontent.com/55032197/201472767-9db0177a-79b5-4913-8666-1744102b0ad7.mp4
Features ✨
- Authentication with Firebase Authentication
- Strongly typed React components with TypeScript
- Users can add tweets, like, retweet, and reply
- Users can delete tweets, add a tweet to bookmarks, and pin their tweet
- Users can add images and GIFs to tweet
- Users can follow and unfollow other users
- Users can see their and other followers and the following list
- Users can see all users and the trending list
- Realtime update likes, retweets, and user profile
- Realtime trending data from Twitter API
- User can edit their profile
- Responsive design for mobile, tablet, and desktop
- Users can customize the site color scheme and color background
- All images uploads are stored on Firebase Cloud Storage
Tech 🛠
Development 💻
Here are the steps to run the project locally.
- Clone the repository
git clone https://github.com/oleksandr-harvart/twitter-clone.git
- Install dependencies
npm i
Create a Firebase project and select the web app
Add your Firebase config to
.env.development. Note thatNEXT_PUBLIC_MEASUREMENT_IDis optionalMake sure you have enabled the following Firebase services:
- Authentication. Enable the Google sign-in method.
- Cloud Firestore. Create a database and set its location to your nearest region.
- Cloud Storage. Create a storage bucket.
- Install Firebase CLI globally
npm i -g firebase-tools
- Log in to Firebase
firebase login
- Get your project ID
firebase projects:list
- Select your project ID
firebase use your-project-id
- Deploy Firestore rules, Firestore indexes, and Cloud Storage rules
firebase deploy --except functions
- Run the project
npm run dev
Note: When you deploy Firestore indexes rules, it might take a few minutes to complete. So before the indexes are enabled, you will get an error when you fetch the data from Firestore.
You can check the status of your Firestore indexes with the link below, replaceyour-project-idwith your project ID: https://console.firebase.google.com/u/0/project/your-project-id/firestore/indexes
Optional:
- If you want to get trending data from Twitter API, you need to create a Twitter developer account and get your API keys. Then add your API keys to
.env.development. I hope Elon Musk doesn't make this API paid 😅. - If you want to make the user stats synced with the deleted tweets, you need to enable the Cloud Functions for Firebase. Then deploy the Cloud Functions.