🔗 Web WhatsApp - UI Clone
🚀 Web apllication (Web WhatsApp) developed using NextJS + TypeScript + TailwindCSS technologies.
Running
🧭 Running in a browser (Frontend)
# Clone this repository
$ git clone git@github.com:wallacefreitas/web-whatsapp-ui-clone.git
# Access the folder project in your terminal/cmd
$ cd web-whatsapp-ui-clone
# Install the dependencies
$ npm install
# Run the application in development mode
$ npm run start
# The application will open in port:3000 - go to http://localhost:3000
🛠 Technologies
The following tools were used in building the project:
Website (React JS + TypeScript)
See the file package.json
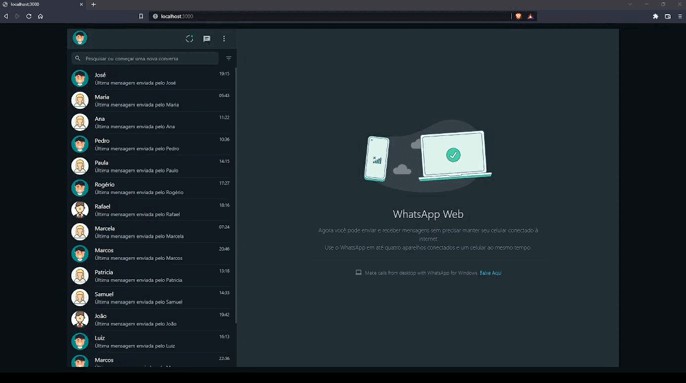
📷 Screenshots

📝 License
This project is under license MIT.
Made by Wallace de Freitas 👋🏽