WooCommerce Nextjs React Theme :rocket:
Description ⭐:
This is a theme designed to work with WooCommerce headless WordPress site. Some of the technologies used:
- The theme was built using React lib and NextJS to generate the page on the server side.
- Uses GraphQL queries and mutations with Apollo client to retrieve information from the server, manage the cart and create the order.
- Shipping cost information is present in the product page and is integrated with Correios-BR.
Live Demo:
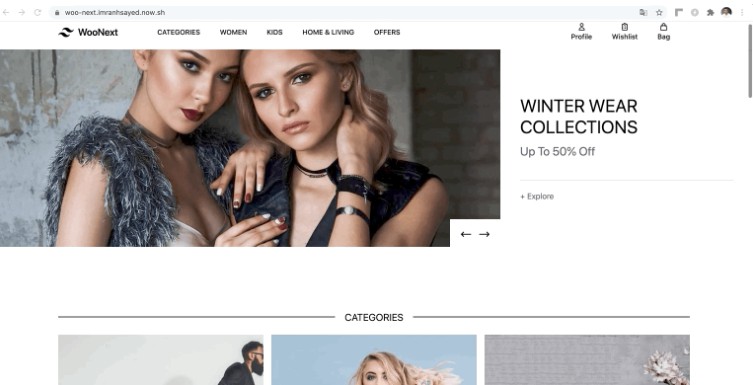
Demo Desktop :video_camera:

Checkout Page Demo

Payment Demo ( Paypal example )

Order Received Demo

Stripe Checkout
Features:
- WooCommerce Store in React, containg the following pages: Products, Single Product, AddToCart, Cart and Checkout.
- SSR - Server Side Rendering using NextJs.
- SEO friendly, integrated with Add WPGraphQL SEO plugin.
- Paginated Blog Posts from the WordPress backend.
- Automatic Code Splitting
- Hot Reloading
- Prefetching
- Incremental Static (Re)generation ( Next.js 12 support )
- GraphQL with Apollo Client
- Tailwindcss
- Integrated with Mercado Pago CheckoutPro Gateway
- New brazilian gateways in the near future.
Getting Started :rocket:
These instructions will get you a copy of the project up and running on your local machine for development purposes.
Prerequisites :pagefacingup:
Installing :wrench:
- Clone this repo using terminal
git clone git@github.com:fabiojundev/woo-next-br.git cd woo-next-bryarn install
Add GraphQL support for WordPress
- Download and activate the following plugins , in your WordPress plugin directory:
wp-graphql Exposes graphql for WordPress ( Tested with v-1.6.12 of this plugin )
wp-graphql-woocommerce Adds Woocommerce functionality to a WPGraphQL schema ( Tested with v-0.10.7 of this plugin )
add-wpgraphql-seo Extends WPGraphQL Schema to use with Yoast SEO ( Tested with v-4.16.0 of this plugin )
wp-graphql-offset-pagination Extends WPGraphQL Schema to accept pagination in blog posts ( Tested with v-0.20.0 of this plugin )
Make sure Woocommerce plugin is also installed in your WordPress site. You can also import default wooCommerce products that come with wooCommerce Plugin for development ( if you don't have any products in your WordPress install )
WP Dashboard > Tools > Import > WooCommerce products(CSV): The WooCommerce default products csv file is available atwp-content/plugins/woocommerce/sample-data/sample_products.csv
Configuration (.env file) :wrench:
- (Required) Create a
.envfile taking reference from.env-exampleand update your WordPressSite URL.
- CMS public url:
NEXT_PUBLIC_WORDPRESS_URL=https://examplo.com.br - WooCommerce API KEY:
WC_CONSUMER_KEY=public_xxx,WC_CONSUMER_SECRET=secret_xxx - Mercado Pago API KEY:
NEXT_PUBLIC_MP_PUBLIC_TOKEN=public_xxx,MP_ACCESS_TOKEN=access_xxx,NEXT_PUBLIC_MP_IPN_URL=https://cms.exemplo.com.br/wc-api/wc_woomercadopago_basic_gateway/,NEXT_PUBLIC_MP_RETURN_URL=https://exemplo.com.br/pedido-recebido/
Branch details
The main has the GraphQL implementation and is the current development branch.
Common Commands :computer:
yarn devRuns server in development modeyarn buildBuild production bundles. Use it to test if everything is ok for deploy.
Important Note ⭐:
This is a fork from imhran-sayed's project, customized for brazilian market.
Este é um fork do projeto do imhran-sayed, personalizado para o mercado brazileiro.
Code Contributors ✰
Thanks to all the people who contributed to the code of this project 🤝





Contributing :bustsinsilhouette:
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Author :bustinsilhouette:
License :pagewithcurl:
This project is licensed under the MIT License - see the LICENSE.md file for details